原本這一堂課應該繼續介紹Silverlight 2.0應用程式開發觀念(3),但是我想目前透過Silverlight 2 講堂 -14:Silverlight 2 應用程式開發觀念(1)與Silverlight 2 講堂 -16:Silverlight 2 應用程式開發觀念(2)兩堂課,大家對於Silverlight 2.0應用程式的開發應該已經有一些基本觀念了;再加上這星期剛好我在恆逸資訊開WF(Windows Workflow Foundation)的課程,因為課程內容東西太多,今天又是最後一次上課,所以我想先插入一堂介紹Silverlight 2.0應用程式如何透過WCF(Windows Communication Foundation),在新一代分散式架構中與Server端程式整合的課程,一方面讓WF課程的學員可以對於我在課堂中所介紹的.NET分散式架構可以有更清楚的概念,另一方面,這也是你未來要開發Silverlight 2.0應用程式時,相當重要的一個關鍵技術。Silverlight 2.0應用程式開發觀念(3),就順延推出吧!
在前面的技術文件--淺談新一代的MVC設計模式 -2--中,就已經揭露了"新一代ASP.NET應用程式的發展,已經不再是以"網頁"、"Web表單"為中心,而是改以"工作流程"為主要的設計中心"的觀念;而在"軟體即服務"(Software as a Service)的概念之下,搭配WCF的技術,我們可以更進一步的說:"新一代應用程式的發展方式,就是以"工作流程"為主要的設計中心,再搭配不同的前端介面供使用者操作"。而其中一種前端介面,就是Silverlight 2.0應用程式。
Silverlight 2.0應用程式是發展新一代分散式系統很好用的前端展示層介面(View)技術,怎麼說呢? 因為在Silverlight 2.0的執行環境當中,雖然提供了BCL,但是受限於瀏覽器的關係,有很多的動作與用戶端環境的資源無法直接完全存取(例如:檔案系統),因此必須要搭配Server端的控制元件與模組,才能發展完整的功能。我會在另一篇文章中比較Silverlight 2.0與ASP.NET開發技術的差異,以及介紹發展新一代分散式系統架構的設計模式(好像又拖稿了.......);這一堂課,我們先來介紹如何將前端的Silverlight 2.0應用程式透過WCF技術結合後端的WCF服務元件;而聽過我的WF課程的同學,你可以更進一步的試著將Server端的工作流程先透過State Machine Workflow設計好,發佈成WCF服務之後,再套用在這裡為各位介紹的模型中。
1. 首先,開啟VS 2008 開發工具,新增一個Silverlight應用程式專案以及測試網站,取名為WCFHelloWorld。
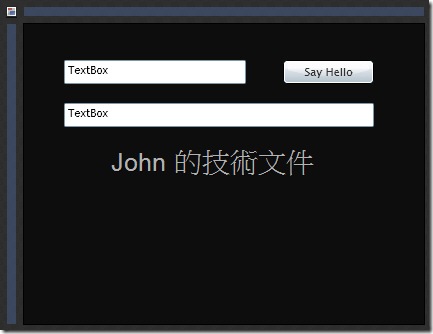
2. 使用Expression Blend 2.5 設計工具開啟WCFHelloWorld專案,從左邊工具列中拖放兩個TextBox控制項、一個Button控制項,空間配置如下圖:
2. 在[Properties]視窗中,將上面的TextBox控制項命名為"txtName",下面的TextBox控制項命名為"txtAnswer"。
3. 將WCFHelloWorld專案存檔,然後先建置專案(Build Solution)一次,關閉Expression Blend設計工具。
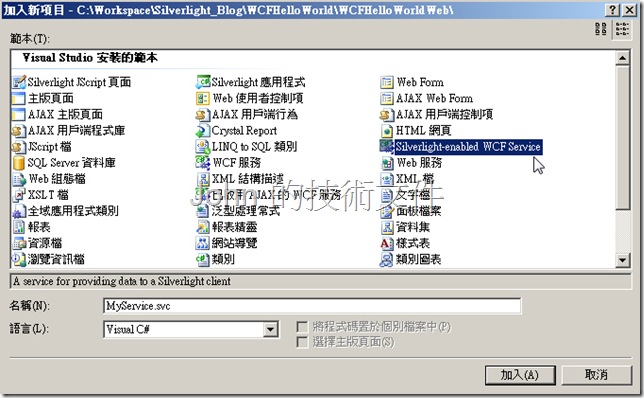
4. 回到VS 2008開發工具中,在測試的網站專案(名稱應該預設叫WCFHelloWorldWeb)中,按下滑鼠右鍵,選擇[加入新項目],你會看到如下圖的[加入新項目]視窗:
5. 重點來了,在[加入新項目]視窗中你會看到一個叫做[Silverlight-enabled WCF Service]的項目。要建立給Silverlight 2.0應用程式存取的WCF服務元件,你不一定要選這一個項目;但是選擇這一個項目建立WCF服務元件時,VS 2008會幫你將WCF組態自動設為BasicHttpBinding繫結,所以就算你還不懂WCF技術也可以先練習。
| *** 若是你想使用Silverlight 2.0技術開發應用程式,基本的WCF與WF技術操作技巧還是必須要知道。若是你目前還沒有這兩種技術的基礎,建議你可以先參考我的"Visual C# 2008精研講座"這本書後半部的章節。 |
在[加入新項目]視窗選取[Silverlight-enabled WCF Service]項目之後,將[名稱]設為MyService.svc,然後按下[加入]按鈕。
6. 此時VS 2008 開發工具應該會自動開啟在App_Code目錄下的MyService.cs原始檔,在原始檔中將DoWork方法程式調整如下:
| [OperationContract] public string DoWork(string username) { // Add your operation implementation here return "Hello, " + username + ". Time is " + DateTime.Now.ToLongTimeString(); } |
完成之後先存檔,然後建置一下網站專案。
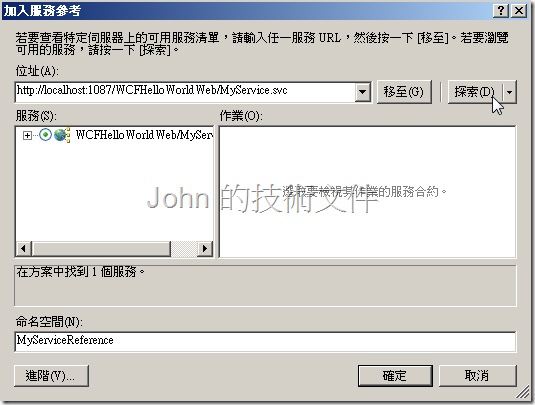
7. 在WCFHelloWorld專案中按下滑鼠右鍵,選取[加入服務參考]。接著按下[加入服務參考]視窗中的[探索]按鈕,VS 2008就會自動找到剛剛加入到WCFHelloWorldWeb專案中的MyService服務的定義。將[命名空間]設為"MyServiceReference"之後,按下[確定]按鈕,VS 2008開發工具就會在WCFHelloWorld專案中建立存取WCF服務所需要的代理元件(proxy)的定義。
8. 開啟Page.xaml檔案,在XAML編輯器中,建立Button控制項的Click事件對應的事件處理常式(Button_Click),然後按下滑鼠右鍵,選取[巡覽至事件處理常式]。
9. 在Click事件處理常式中,加入建立存取WCF服務的Proxy元件的程式如下:
| MyServiceReference.MyServiceClient proxy |
10. 在Silverlight 2.0應用程式中,Proxy元件是以非同步方式呼叫WCF服務的。因此接下來,先註冊當Proxy元件以非同步方式呼叫WCF服務執行完成時,所會觸發的事件的處理常式;然後再呼叫Proxy元件以非同步方式呼叫WCF服務。完整的Click事件處理常式程式碼如下:
| private void Button_Click(object sender, RoutedEventArgs e) //註冊接收結果的事件處理常式 <WCFHelloWorld.MyServiceReference.DoWorkCompletedEventArgs> (proxy_DoWorkCompleted); //以非同步方式呼叫WCF服務功能 proxy.DoWorkAsync(txtName.Text); |
11. 接下來在proxy_DoWorkCompleted方法中,透過第二個DoWorkCompletedEventArgs
型別參數的Result屬性取出WCF執行結果,並顯示在txtAnswer控制項中:
| void proxy_DoWorkCompleted(object sender, WCFHelloWorld.MyServiceReference.DoWorkCompletedEventArgs e) |
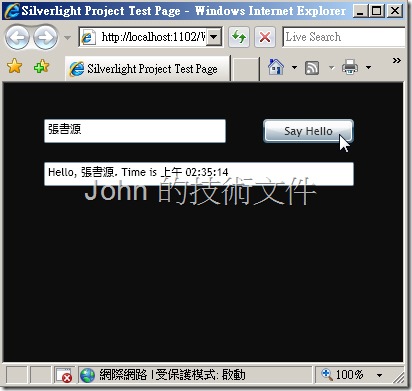
12. 完成之後建置WCFHelloWorld專案,然後開啟HTML或是ASP.NET測試網頁執行。輸入名字之後,按下按鈕就可以呼叫WCF服務,測試結果如下:
如果你需要很炫的效果的話,你可以利用前面學過的技巧加上一些動畫效果就可以了。你可以參考:Silverlight 2 講堂 -3:讓畫面動起來這一篇前面的課程。
很多人在Silverlight 1.0的時代,就被一些錯誤的資訊誤導,以為Silverlight是要用來對抗Flash的技術,所以Silverlight的重點技術是動畫與多媒體。在上完這堂課之後,你就會發現,Silverlight 2.0技術的真正精髓,是在於結合了.NET平台技術之後,就可以透過各種不同方式,與Server端的程式進行整合。後面的課程我將會陸續再介紹其他的整合技巧與應用,敬請期待喔!!









1 則留言:
老師您好,想請問一下有沒有方法可以讓Windows Application裝載WCF Service for Silverlight? 萬分感謝。
張貼留言