在Silverlight應用程式中,你可以透過下面兩種方式建立動態的效果:
- 透過事件處理常式
- 透過Storyboard設計動作流程
在前一堂課中,我們介紹的就是透過事件處理常式,動態更新使用者操作介面內容的簡單範例。但若是你要讓事件發生時,表單中的控制項可以有更豐富的動態效果的話,那就必須透過Expression Blend開發工具先設計控制項的動作流程之後,然後在指定的事件發生時,再去啟動Storyboard的動作流程執行。在這一堂課我們先學簡單的動態效果 --> 移動控制項位置。
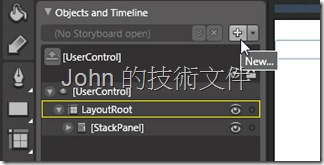
1. 首先,先利用Expression Blend 2.5 June 2008 Preview設計工具開啟HelloWorld解決方案,然後從HelloWorld專案中開啟Page.xaml。接著,按下[Objects and Timeline]視窗中的加號按鈕,建立新的Storyboard:
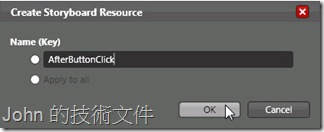
2. 在這一堂課當中,我們希望當畫面中的按鈕在使用者按下去之後,可以有搖動一下的動態效果。因此建立的Storyboard就取名AfterButtonClick:
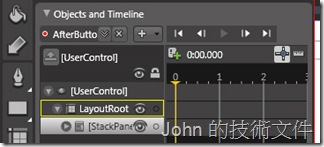
3. 接下來在設計介面上就會出現紅色的框線,表示開始錄製動作。此時的[Objects and Timeline]視窗如下圖:
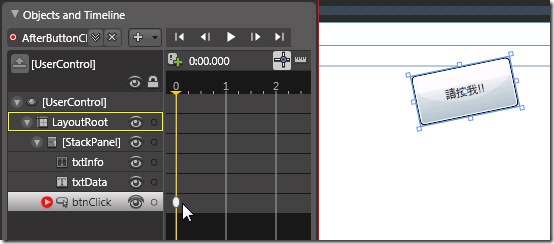
4. 展開[Objects and Timeline]視窗下的[StackPanel]節點,選取btnClick 元素。然後將滑鼠移到Button元素的左上角,當初旋轉控點 ![]() 時,就可以旋轉按鈕位置。先將Button逆時針往下轉一點,此時在時間軸會建立一個主要畫面格,記錄Button外觀:
時,就可以旋轉按鈕位置。先將Button逆時針往下轉一點,此時在時間軸會建立一個主要畫面格,記錄Button外觀:
5. 移動時間軸(黃線)到0.1秒位置,重複上面步驟將按鈕調整為水平。
6. 移動時間軸(黃線)到0.2秒位置,重複上面步驟順時針調整按鈕。若是要更精準的調整旋轉的角度的話,也可以使用Transform視窗調整,正數表示順時針旋轉角度:
你可以將Angle值調整為10。
7. 移動時間軸(黃線)到0.3秒位置,將Angle值調整為0(水平)。
8. 移動時間軸(黃線)到0.4秒位置,將Angle值調整為-10。
9. 移動時間軸(黃線)到0.5秒位置,將Angle值調整為0(水平)。
10. 移動時間軸(黃線)到0.6秒位置,將Angle值調整為5。
11. 移動時間軸(黃線)到0.7秒位置,將Angle值調整為0(水平)。
12. 移動時間軸(黃線)到0.8秒位置,將Angle值調整為-5。
13. 移動時間軸(黃線)到0.9秒位置,將Angle值調整為0(水平)。
14. 點選設計視窗左上角的紅點,關閉時間軸錄製的功能。
15. 完成之後存檔,回到VS 2008開發工具,開啟HelloWorld專案中的Page.xaml.cs程式檔,在btnClick_Click方法中加入啟動Storyboard的程式碼:
| private void btnClick_Click(object sender, RoutedEventArgs e) |
16. 完成之後,先建置Silverlight專案(HelloWorld),再建置網站(HelloWorldWeb),就可以透過瀏覽器檢視測試頁(HelloWorldTestPage.aspx或HelloWorldTestPage.html),結果如下:
利用這一次教的時間軸操作技巧,再加上一些簡單的設計,就可以產生有趣的動態效果。這次先完成這些,下次再來做一個會動的風火輪。










沒有留言:
張貼留言