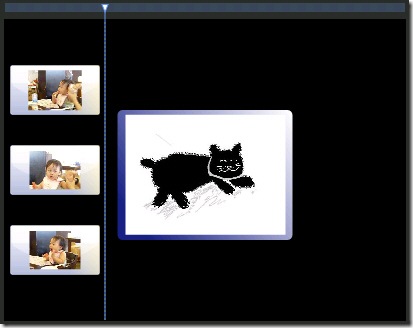
在這一堂課中,我們要來學一點簡單的程式,再透過上一堂課學到的技巧,來產生動態切換圖片的效果。目標在這:http://www.agkdesign.net/viewr2/default.html。
因為我們目前還沒學到透過網路傳遞資料的技巧,所以先以靜態圖片為主。要透過Silverlight 2顯示圖片之前,首先第一件事,你必須將圖片調整成適合網頁顯示的大小。在這練習中我準備了三張處理過的圖片,先透過Expression Blend 2.5設計工具[Project]視窗的[Add Existing Item...]項目加入Silverlight應用程式專案中,這些圖檔將來就會變成專案資源(Resource) ,載入執行環境中使用。
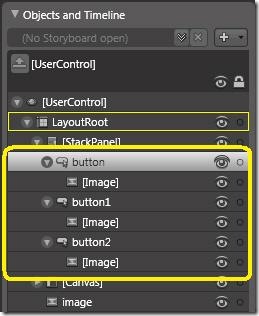
1. 把三個圖片分別拖曳到設計的Page.xaml表單中,調整大小之後先置放在按鈕上,如下圖:
但是這樣的話,圖片跟按鈕是分開來的。所以接下來按住[Alt]鍵之後,再用滑鼠選取圖片之後在按鈕上左右晃一下,圖片就會嵌入到Button控制項中,變成控制項的一部分!!
| <Button Height="100" Margin="0,30,0,30" Click="Button2_Click" x:Name="button1" MouseEnter="Button2_Enter" MouseLeave="Button2_Leave"> </Button> |
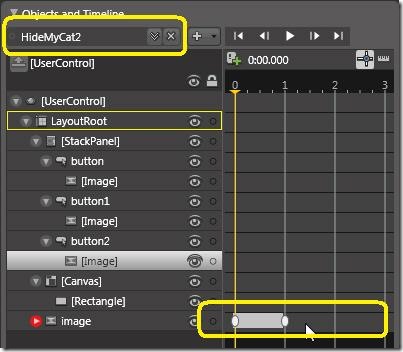
2. 在[Objects and Timeline]視窗的下拉清單中,選取HideMyCat2時間軸,先刪除第2秒的動作:
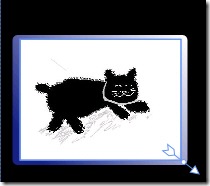
3. 新增一個時間軸,取名為HideMyCat3。移到時間軸0秒的位置,選取Image控制項,然後在[Brushes]視窗中,選取漸層刷子。將Alpha屬性值先設為0。接下來選取漸層轉換(![]() ),調整箭頭位置與長度之後,產生如下圖的效果:
),調整箭頭位置與長度之後,產生如下圖的效果:
接著,在第2秒的位置,調整箭號位置到右下角,然後停止錄製:
4. 將Page.xaml存檔之後,換成使用VS 2008開發工具開啟專案,直接開啟Page.xaml.cs程式檔。在這一個練習中,我們希望可以根據按鈕的選擇來切換圖片,所以在程式中首先必須要先參考System.Windows.Media.Imaging命名空間,才可以在程式中使用BitmapImage物件。在程式碼最前面加上:
| using System.Windows.Media.Imaging; |
5. 接下來在Page類別中建立三個成員變數,把三張圖片暫存到表單中的BitmapImage物件中:
| private BitmapImage _pic1 = new BitmapImage(new Uri("P1000760.JPG", UriKind.Relative)); |
(P1000760.jpg、P1000761.jpg、P1000762.jpg是我載入專案的三張圖片的名稱)
6. 然後修改Button_Click方法中的程式碼如下:
| private void Button_Click(object sender, RoutedEventArgs e) |
7. 參考步驟6,修改Button2_Click、Button3_Click方法的程式碼:
| private void Button2_Click(object sender, RoutedEventArgs e) private void Button3_Click(object sender, RoutedEventArgs e) |
完成之後,先建置Silverlight專案,再建置網站,就可以透過瀏覽器檢視測試頁,結果如下:
不會很難吧! 剛加進我們的朋友們趕快把環境安裝起來,開始跟上進度喔!
但是仔細看一下,HideMyCat2的時間軸動作似乎是沒有正確顯示! 沒錯! 這是因為HideMyCat2時間軸啟動之後,HideMyCat3也啟動了! 這樣會導致使用者只會看到HideMyCat3時間軸動作的效果。下一堂課我們再來處理這一個問題,這次就先做到這裡!










1 則留言:
HI 您好~
我完成了 MyCarousel 但目前想把MyCarousel 弄到 wince 上面去run ,有找了些國外的blog 但還是霧煞煞 ,不知道您有沒有嘗試過 想向您請教一下 謝謝~
張貼留言