繼續上一堂的練習,我們為圖片瀏覽器加入一些動態的效果。
首先,在每個控制項中,都有一個設定透明度的Opacity屬性,若是設為100%(1.0)的話,就是不透明,若是設為0%(0.0)的話,就變成了透明了。因此你可以利用Opacity屬性,改變圖形的深淺層次。
1. 在專案中新增一個時間軸,取名為HideMyCat。
2. 移到時間軸1秒的位置,將Image控制項的Opacity屬性設為0%,然後停止錄製。
3. 在專案中新增一個時間軸,取名為ShowMyCat。
4. 移到時間軸1秒的位置,將Image控制項的Opacity屬性設為100%,然後停止錄製。
5. 接下來選取StackPanel控制項上的第一個按鈕,在Properties視窗中切換到事件清單,用滑鼠雙擊Click事件。然後在VS 2008開發工具的Button_Click方法中,加入啟動HideMyCat時間軸的程式:
| private void Button_Click(object sender, RoutedEventArgs e) |
6. 回到Blend設計工具,選取StackPanel控制項上的第二個按鈕,在Properties視窗中切換到事件清單,在Click事件中輸入Button2_Click,按下Enter鍵。然後在VS 2008開發工具的Button2_Click方法中,加入啟動ShowMyCat時間軸的程式:
| private void Button2_Click(object sender, RoutedEventArgs e) |
除了Opacity屬性之外,你也可以使用OpacityMask,產生類似翻頁的透明度切換效果。
7. 在專案中新增一個時間軸,取名為HideMyCat2。
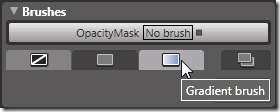
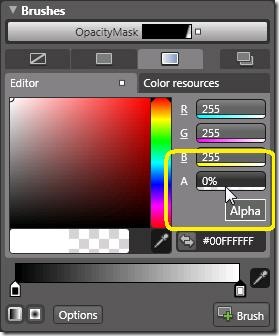
8. 移到時間軸0秒的位置,選取Image控制項,然後在[Brushes]視窗中,選取漸層刷子。將Alpha屬性值先設為0:
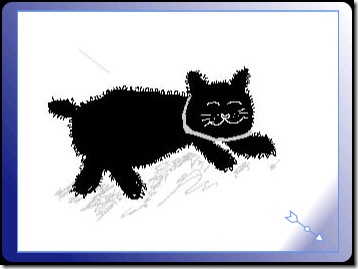
接下來選取漸層轉換(![]() ),調整箭頭位置與長度之後,產生如下圖的效果:
),調整箭頭位置與長度之後,產生如下圖的效果:
移到時間軸1秒的位置,調整箭號覆蓋畫面如下:
移到時間軸2秒的位置,調整箭號覆蓋畫面如下:
完成之後,停止時間軸錄製。
9. 選取StackPanel控制項上的第三個按鈕,在Properties視窗中切換到事件清單,在Click事件中輸入Button3_Click,按下Enter鍵。然後在VS 2008開發工具的Button2_Click方法中,加入啟動HideMyCat2時間軸的程式:
| private void Button3_Click(object sender, RoutedEventArgs e) |
10. 接下來順便加上一些按鈕的效果。新增一個時間軸,取名為Button1EnterAction。
11. 移到時間軸0.5秒的位置,將第一個按鈕的Height屬性設為120,然後結束錄製。
12. 新增一個時間軸,取名為Button1LeaveAction。移到時間軸0.5秒的位置,將第一個按鈕的Height屬性設為100,然後結束錄製。
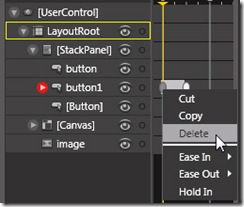
*** 若無法直接設定0.5秒,可以先在第0秒將Height設為120,再設定第0.5秒的Height。設定完成之後,再刪除第0秒的位置:  |
13. 新增一個時間軸,取名為Button2EnterAction。移到時間軸0.5秒的位置,將第二個按鈕的Height屬性設為120,然後結束錄製。
14. 新增一個時間軸,取名為Button2LeaveAction。移到時間軸0.5秒的位置,將第二個按鈕的Height屬性設為100,然後結束錄製。
15. 新增一個時間軸,取名為Button3EnterAction。移到時間軸0.5秒的位置,將第三個按鈕的Height屬性設為120,然後結束錄製。
16. 新增一個時間軸,取名為Button3LeaveAction。移到時間軸0.5秒的位置,將第三個按鈕的Height屬性設為100,然後結束錄製。
17. 選取StackPanel控制項上的第一個按鈕,在Properties視窗中切換到事件清單,在MouseEnter事件中輸入Button1_Enter,按下Enter鍵。然後在VS 2008開發工具的Button1_Enter方法中,加入啟動Button1EnterAction時間軸的程式:
| private void Button1_Enter(object sender, MouseEventArgs e) |
18. 回到Blend設計工具,選取StackPanel控制項上的第一個按鈕,在Properties視窗中切換到事件清單,在MouseLeave事件中輸入Button1_Leave,按下Enter鍵。然後在VS 2008開發工具的Button1_Leave方法中,加入啟動Button1LeaveAction時間軸的程式:
| private void Button1_Leave(object sender, MouseEventArgs e) |
19. 回到Blend設計工具,選取StackPanel控制項上的第二個按鈕,在Properties視窗中切換到事件清單,在MouseEnter事件中輸入Button2_Enter,按下Enter鍵。然後在VS 2008開發工具的Button2_Enter方法中,加入啟動Button2EnterAction時間軸的程式:
| private void Button2_Enter(object sender, MouseEventArgs e) |
20. 回到Blend設計工具,選取StackPanel控制項上的第二個按鈕,在Properties視窗中切換到事件清單,在MouseLeave事件中輸入Button2_Leave,按下Enter鍵。然後在VS 2008開發工具的Button2_Leave方法中,加入啟動Button2LeaveAction時間軸的程式:
| private void Button2_Leave(object sender, MouseEventArgs e) |
21. 回到Blend設計工具,選取StackPanel控制項上的第三個按鈕,在Properties視窗中切換到事件清單,在MouseEnter事件中輸入Button3_Enter,按下Enter鍵。然後在VS 2008開發工具的Button3_Enter方法中,加入啟動Button3EnterAction時間軸的程式:
| private void Button3_Enter(object sender, MouseEventArgs e) |
22. 回到Blend設計工具,選取StackPanel控制項上的第三個按鈕,在Properties視窗中切換到事件清單,在MouseLeave事件中輸入Button3_Leave,按下Enter鍵。然後在VS 2008開發工具的Button3_Leave方法中,加入啟動Button3LeaveAction時間軸的程式:
| private void Button3_Leave(object sender, MouseEventArgs e) |
其實這些動作,將來你也可以透過建立自訂的控制項完成,就可以減少許多設定的步驟。
完成之後,先建置Silverlight專案,再建置網站,就可以透過瀏覽器檢視測試頁,結果如下:










沒有留言:
張貼留言