在前一堂課,已經跟各位說明過開發Silverlight 2應用程式的基本觀念,接下來就開始來介紹如何建立專案開發Silverlight 2的應用程式。你可以使用下面的工具,建立Silverlight 2的應用程式專案:
- Expression Blend 2.5 June 2008 Preview
- Visual Studio 2008 開發工具(安裝 Visual Studio 2008 的 Silverlight Tools Beta 2)
Expression Blend 是給設計人員使用的工具,設計人員可以使用Expression Blend設計使用者介面,並且定義動畫。但若是要針對設計的控制項加上事件觸發程式的話,就必須要另外開啟Visual Studio 2008才可以加入程式。
Visual Studio 2008 則是給開發人員使用的工具,在安裝 Visual Studio 2008 的 Silverlight Tools Beta 2之後,你也可以直接在Visual Studio 2008中建立Silverlight 2的應用程式專案:
當使用Visual Studio 2008建立Silverlight應用程式時,Visual Studio 2008 除了會建立Silverlight應用程式專案之外,也會幫你建立一個測試用的ASP.NET網站,所以對於開發人員而言,就可以很方便的看到畫面執行的效果。當然,這兩種開發及設計工具的專案格式也是相互支援的,因此你也可以在Expression Blend 設計工具中開啟Visual Studio 2008所建立的Silverlight專案。
另外,對於開發人員而言,使用Visual Studio 2008 開發工具的另外一個好處,就是在Visual Studio 2008 開發工具的工具箱中,內建就有許多控制項可以使用;換句話說,很多使用者操作介面的元素,開發人員就不需要自己從頭設計。我想很多開發人員至今不願意接觸Silverlight,主要的原因就像我之前的網誌(你是設計人員,還是開發人員?) 中所寫的一樣:
"對於開發人員來說,我想設計一個會動、會變色的按鈕的時間不如拿來解決堆積如山的使用者需求。"
如果Silverlight 2還是像以前1.0一樣難用的話,我還是不會花時間介紹大家如何操作的。也就是因為在Silverlight 2當中,針對開發以及部署的部分做了許多的變革,因此才讓Silverlight 2變成真正可以上線的一種技術。
因為目前Silverlight 2 主要還是先推薦給開發人員使用的技術,所以我先介紹一下如何使用VS 2008 建立我們第一個Silverlight應用程式:
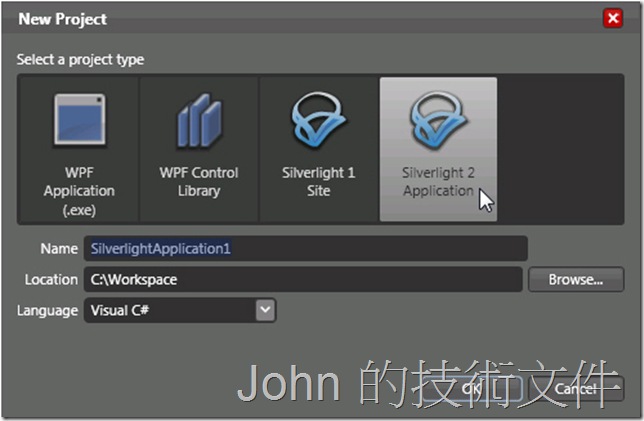
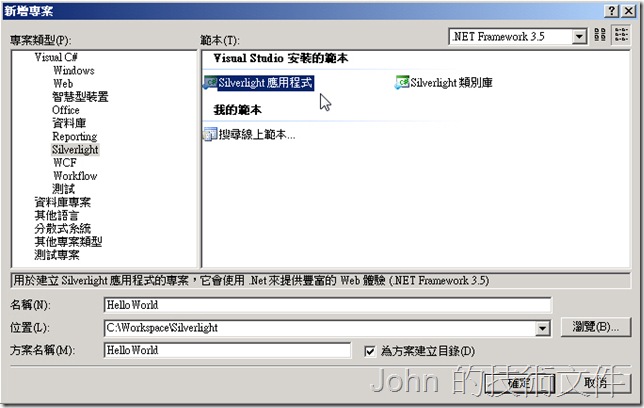
- 開啟VS 2008,選取[檔案]--> [新增]--> [專案],你可以看到跟前面的圖一樣的[新增專案]視窗,選取[Silverlight 專案類型] 當中的[Silverlight 應用程式]範本。然後輸入你的專案名稱以及專案儲存位置之後,按下[確定] 按鈕。
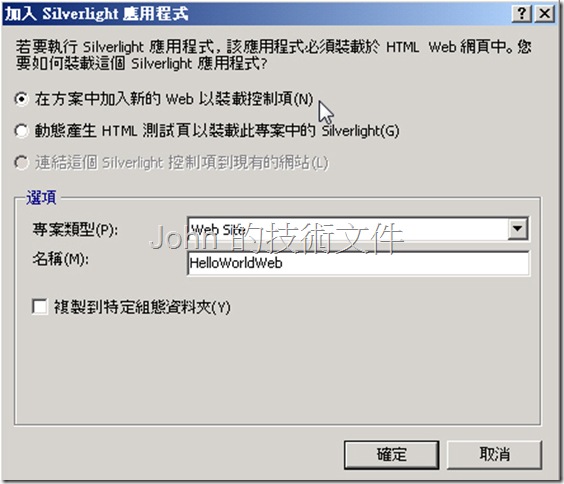
- 接下來,你會看到[加入Silverlight應用程式]的視窗如下:
在VS 2008開發工具當中,Silverlight應用程式是以獨立的應用程是專案方式建立,因此若是需要測試時,需要裝載到網站的ASP.NET網頁中測試效果。若是不想建立測試網站,也可以直接選取[動態產生HTML...]的選項,將來Silverlight專案設計完成之後直接按下[F5]鍵,也可以直接測試。我們選第一個選項,然後按下[確定]按鈕。
3. 接下來VS 2008會開啟一個內含兩個專案的解決方案:
Silverlight 應用程式(HelloWorld) 中的Page.xaml就是用來設計要嵌入網頁當中的使用者操作介面的;而在另一個網站專案(Hello World Web)則是會自動將HelloWorld專案建置的結果(HelloWorld.xap)加入測試網頁中(HelloWorldTestPage.aspx、HelloWorld.TestPage.html)顯示。
4. 我想我們可以先從簡單的開始,開啟Page.xaml,在XAML編輯工具的<Grid>標籤中,加入下面標籤:
| <StackPanel Orientation="Vertical"> |
<TextBox>、<Button> 都是屬於控制項,在Silverlight 2當中除了可以使用很多WPF控制項之外,也一樣可以在程式中使用透過Expression Blend所建立的一些操作介面元素(後面會再討論),每一個操作介面元素只需要透過 x:Name屬性宣告名稱(跟ASP.NET Server Control需要宣告ID屬性一樣),久可以在程式中存取。
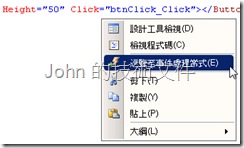
5. 接著在<Button>標籤中輸入"Click",然後按下[新事件處理常式]按鈕,
VS 2008就會自動幫你建立當按鈕按下去的時候所要執行的方法名稱,再按下滑鼠右鍵,選取[巡覽至事件處理常式]按鈕,就會跳到程式碼區塊中:
[注意] 請先將Page.xaml存檔之後,再加入程式,否則有些控制項會找不到!!!
6. 因為Silverlight 2的執行環境提供了BCL(非完整的)與CLR,因此在撰寫程式時你就可以使用一般的C#程式開發方式建立程式,然後編譯成組件之後再下載到瀏覽器中執行!! 在btnClick_Click方法中加入程式如下:
| private void btnClick_Click(object sender, RoutedEventArgs e) |
7. 完成之後,先建置Silverlight專案(HelloWorld),再建置網站(HelloWorldWeb),就可以透過瀏覽器檢視測試頁(HelloWorldTestPage.aspx或HelloWorldTestPage.html),結果如下:
是不是很簡單呢? 下次讓我們來學一下加入其他動態的效果!!












沒有留言:
張貼留言