這一個講堂開講以來,短短的幾天就獲得許多的迴響,看來大家對於我的教法接受度還是挺高的。原本使用者操作介面要在此先打住,但是滿多朋友反映想知道如何建立跑馬燈效果。其實我前面教的基本操作如果你融會貫通的話,建立跑馬燈效果並非難事。
1. 啟動VS 2008 開發工具,新增一個Silverlight應用程式專案,取名為MyCarousel。
2. 啟動Expression Blend 2.5 設計工具,開啟MyCarousel專案,並將背景色調整為黑色,並將表單大小調整為800x600。
在前傳中,我們先設計使用者操作介面。
3. 加入一個Canvas控制項,填滿表單:
<UserControl x:Class="MyCarousel.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="800" Height="600>
<Grid x:Name="LayoutRoot" Background="Black" >
<Canvas HorizontalAlignment="Stretch" Margin="0,0,0,0" VerticalAlignment="Stretch"/>
</Grid>
</UserControl>
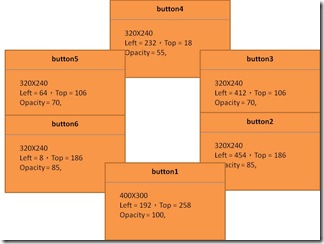
4. 在Canvas中加入第一個按鈕,設定大小為400x300,Left = 192,Top = 258,在[Properties]視窗中將Name設為button1:
完成後參考的XAML定義如下(2008.08.02 補充):
<Grid x:Name="LayoutRoot" Background="Black">
<Canvas>
<Button Height="300" x:Name="button1" Width="400" Opacity="1" Canvas.Left="192" Canvas.Top="258"></Button></Canvas>
</Grid>
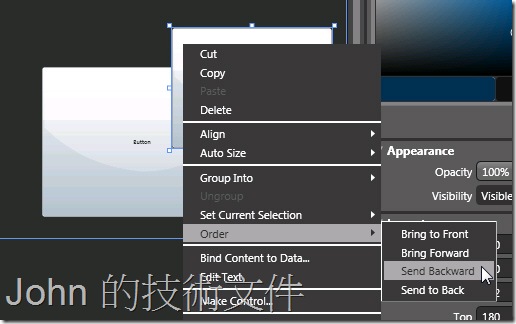
5. 加入第二個按鈕,設定大小為320x240,Left = 454,Top = 186,Opacity = 85,在[Properties]視窗中將Name設為button2。選取button2之後按下滑鼠右鍵,然後選取[Order]-->[Send Backward],將button2下推一層:
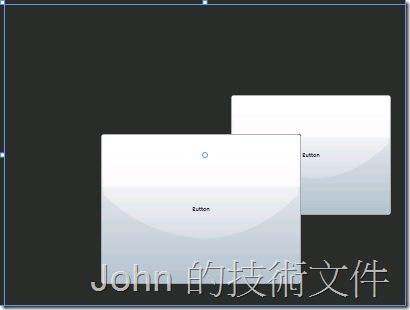
完成結果如下:
6. 加入第三個按鈕,設定大小為320x240,Left = 412,Top = 106,Opacity = 70,將Name設為button3。選取button3之後按下滑鼠右鍵,然後選取[Order]-->[Send Backward]兩次,將button3下推兩層。
7. 加入第四個按鈕,設定大小為320x240,Left = 232,Top = 18,Opacity = 55,將Name設為button4。選取button4之後按下滑鼠右鍵,然後選取[Order]-->[Send Backward]三次,將button3下推三層。
8. 加入第五個按鈕,設定大小為320x240,Left = 64,Top = 106,Opacity = 70,將Name設為button5。選取button5之後按下滑鼠右鍵,然後選取[Order]-->[Send Backward]兩次,將button5下推兩層。
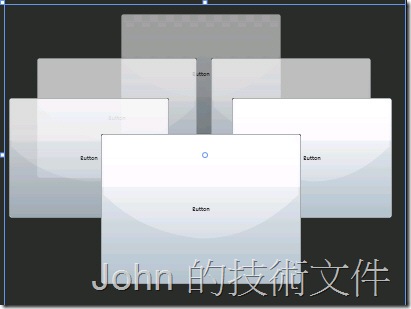
9. 加入第六個按鈕,設定大小為320x240,Left = 8,Top = 186,Opacity = 85,在[Properties]視窗中將Name設為button6。選取button6之後按下滑鼠右鍵,然後選取[Order]-->[Send Backward],將button6下推一層。目前完成的操作介面如下圖:
10. 接著在專案中加入6張320x240左右的圖,分別命名為1.JPG ~ 6.JPG。
11. 將1.JPG拖曳到button中後,調整適當大小。將Image控制項的Name設為image1,然後在設計區域中選取之後,按下[Alt]鍵嵌入對應的button1控制項中:
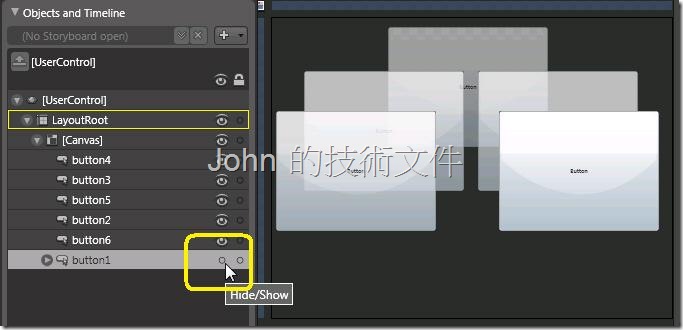
12. 在這裡使用一個小技巧,就是你可以在[Objects and Timeline]視窗中,將暫時不需要看到的控制項隱藏,只需點選控制項旁的 ![]() 按鈕即可。例如下面的設定可以隱藏button1:
按鈕即可。例如下面的設定可以隱藏button1:
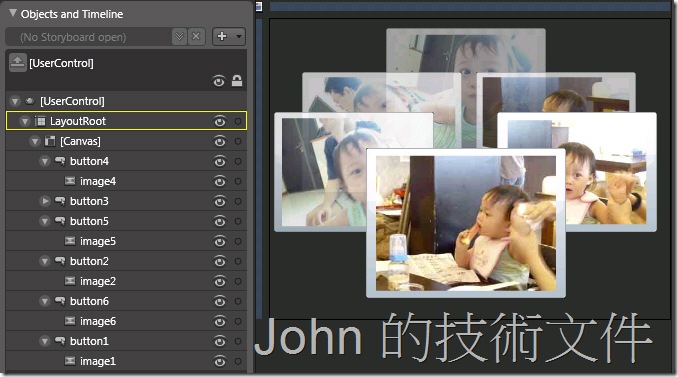
13. 重複前面步驟,依序使用2.JPG~6.JPG建立image2~image6控制項,並嵌入相對應的button2~button6控制項中:
完成的使用者操作介面以及[Objects and Timeline]視窗中控制項的階層架構如下圖:
做到這哩,你應該已經手忙腳亂了吧? 沒關係,先停一下喝個水休息一下。
接下來的"跑馬燈中傳"當中,我們將設計使用者操作介面的動作。














沒有留言:
張貼留言