這次的目標,我們希望建立一個圖片輪播器。跟上次的跑馬燈效果稍微不同,像下面網站的效果:
http://tw.magv.com/AD0707PH.html?WT.mc_id=M0801
1. 首先,先開啟VS 2008,建立一個TimerSample的Silverlight應用程式專案。
2. 接下來,使用Expression Blend 2.5開啟TimerSample專案。使用[Properties]-->[Layout]視窗將控制項範圍訂為680x150。
3. 在預設的Grid控制項中加入一個Canvas,大小為1080x150。
4. 選取並移動Canvas控制項,將Canvas控制項的位置調整到UserControl的正中央(左Margin = -200);然後在專案中加入六張圖片,依序編號為 1.JPG~6.JPG。
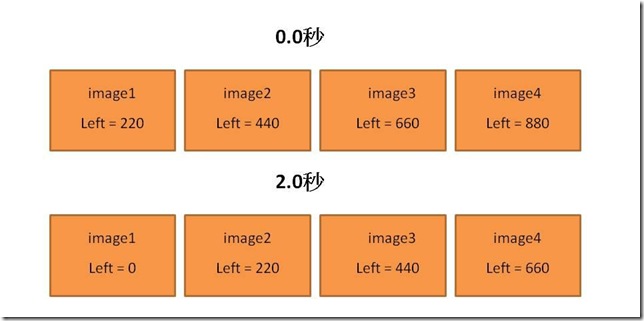
5. 將第一張圖編拖曳到Canvas控制項上,按下[ALT]鍵再移動滑鼠,將Iamge控制項崁入Cnavas控制項中。接著,從[Properties]-->[Layout]視窗中,設定Left = 0,Top = 0,Width = 200,Height = 150,Name = image1。
6. 將第二張圖編拖曳到Canvas控制項上,按下[ALT]鍵再移動滑鼠,將Iamge控制項崁入Cnavas控制項中。接著,從[Properties]-->[Layout]視窗中,設定Left = 220,Top = 0,Width = 200,Height = 150,Name = image2。
7. 將第三張圖編拖曳到Canvas控制項上,按下[ALT]鍵再移動滑鼠,將Iamge控制項崁入Cnavas控制項中。接著,從[Properties]-->[Layout]視窗中,設定Left = 440,Top = 0,Width = 200,Height = 150,Name = image3。
8. 將第四張圖編拖曳到Canvas控制項上,按下[ALT]鍵再移動滑鼠,將Iamge控制項崁入Cnavas控制項中。接著,從[Properties]-->[Layout]視窗中,設定Left = 660,Top = 0,Width = 200,Height = 150,Name = image4。
完成結果如下:
| *** 你可以隨時將滑鼠移置畫布後,按下[Tab]鍵,就可以隱藏設定用的視窗。 |
9. 因為只需要一個方向移動,因此參考下面的設定,建立一個名為Scrolling的時間軸:
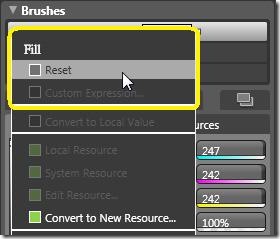
10. 在Canvas控制項中加入一個680x150大小的Retangle,從[Properties]-->[Layout]視窗中,設定Left = 200,Top = 0。然後再[Properties]-->[Brushes]視窗中,選取Fill屬性旁的小方塊,選取Reset(清除填滿);然後將[Appearance]視窗中的StrokeThickness屬性設為5:
11. 建立一個Retangle,透過[ALT]鍵與滑鼠崁入Canvas中,設定Left = 200, Top = 0, Width = 20, Height = 150。
12. 建立一個Retangle,透過[ALT]鍵與滑鼠崁入Canvas中,設定Left = 860, Top = 0, Width = 20, Height = 150。
完成之後可以先執行Scrolling時間軸看一下效果,並將專案存檔。








沒有留言:
張貼留言