在完成了前面幾個經典的簡單範例效果之後,接下來,在開始進入到更深入的程式開發之前,讓我們先了解一下Silverlight 2 應用程式開發的一些基本觀念,順便解決各位的一些疑惑。
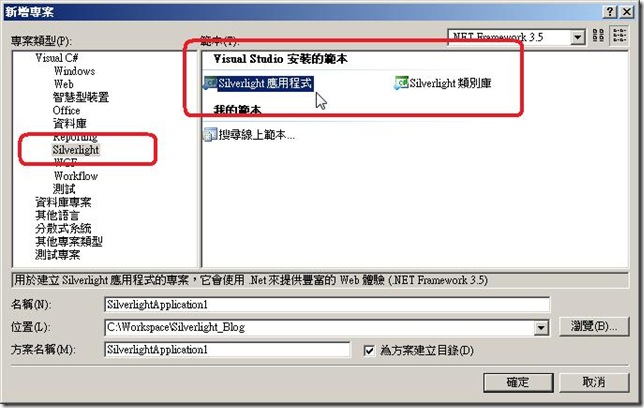
首先,在安裝完上課操作的環境之後,你會發現在VS 2008的[新增專案]視窗中,就會多了Silverlight的專案類型以及兩個新的專案範本:Silverlight應用程式以及Silverlight類別庫,如下圖:
兩種專案範本的差別,主要在於Silverlight應用程式專案是用來開發可以下載到用戶端瀏覽器中直接執行的程式,而Silverlight類別庫,則是用來封裝可以重複用於不同專案的邏輯,或是應用程式啟動之後需要的額外資源。讓我們先從Silverlight應用程式專案開始認識起,首先,先看一下下面的幾個用Flash技術建立的網站樣版:
1. MagV.com
2. MMA標會理財網
從這三個網站中,我們不難看出,所謂的RIA應用程式,在前端執行的時候,可以單純的以個別的小型動態控制項的方式嵌入(樣版 1),或是以媒體播放器的方式嵌入(樣板 2),或是占滿整個頁面範圍執行(樣板 3)。這三種不同的嵌入方式,也會影響到我們在開發Silverlight 2.0應用程式時,版面的安排方式。但不管你使用的是哪種方式,別忘了,我們現在所建立的是Silverlight 2.0的"應用程式",而非Silverlight 2.0"控制項" ! 因此在網頁中執行的時候,Silverlight 2.0應用程式跟一般所謂的"應用程式",都會有下面的基本特性:
1. 必須有進入點(entry point)。
2. 當應用程式啟動之後,會啟動應用程式自己的執行環境;而且在應用程式執行環境中,一定提供共享(公用)資料暫存的環境。
根據這樣的觀念,我們就先來認識一下Silverlight 2.0應用程式的"進入點"。當我們建立Silverlight應用程式專案時,除了Page.xaml之外,各位一定會發現到還有一個名為App.xaml的檔案被建立起來。若是你更進一步的去檢視其程式檔App.xaml.cs的程式碼內容的話,你會發現下面的程式碼:
| public App() InitializeComponent(); private void Application_Startup(object sender, StartupEventArgs e) |
在Silverlight 2.0應用程式中,作為應用程式啟動點的就是這一個繼承自System.Windows.Application的物件。因此在每一個應用程式專案中,都必須要定義一個繼承自Application的啟動類別(預設為App),將來當網頁載入Silvelight嵌入控制項時,瀏覽器就會根據控制項的source的屬性,從Server端載入Silverlight應用程式專案建造出來的xap檔中,找到啟動類別的定義建構Application物件,並執行你所定義的動作或是程式。
因此,各位必須要有一個正確的觀念,就是每個我們在Expression Blend 2.5或是VS 2008當中所建立的Silverlight應用程式,都是要載入到網頁中的Silverlight嵌入控制項執行的。因此若是你所要建立的效果,是像前面介紹的網站樣版1的話,你就必須要建立多個不同的Silverlight應用程式,設計網頁中不同位置所需要呈現的不同效果;而若是你希望建立的是動態的網站首頁(例如樣板2的效果),或是橫跨不同表單範圍的動態效果的話(例如:樣板3),那你就可以只建立一個Silverlight應用程式專案,載入到用戶端瀏覽器後顯示即可。
介紹到這裡,各位可以先做一個小小的練習:
1. 使用VS 2008開起上次製作的TimeSample專案以及MyCarousel專案。
2. 在測試用的TimeSampleWeb網站中,找到ClientBin子目錄,按下滑鼠右鍵選取[加入現有項目],然後從MyCarousel專案目錄的Bin\Debug子目錄中,將MyCarousel.xap檔案加入。
3. 接下來,將 MyCarouselWeb測試專案當中的HTML測試網頁開啟。開啟後將網頁中的<object> ... ...</object>標籤範圍中的內容,複製到TimeSampleWeb網站的測試網頁的HTML內容中。
4. 完成之後開啟TimeSampleWeb網站的測試網頁,你會發現到前兩個練習的結果,就會在同一個網頁中顯示,而且不會互相影響!
接下來的幾堂課中,我們會再繼續更深入的討論Silverlight 2.0應用程式的生命周期與執行架構。






沒有留言:
張貼留言