在Silverlight 2 講堂 -14:Silverlight 2 應用程式開發觀念(1)中,我們介紹了Silverlight 2.0 應用程式開發的基本觀念,那就是每一個Silverlight 2.0應用程式專案都是單獨封裝之後,再動態的載入到用戶端瀏覽器Silverlight嵌入式控制項所建立環境中執行。接下來這一堂課,讓我們更深入了解介紹Silverlight 2.0應用程式的啟動過程。
當每個Silverlight應用程式專案建立時,VS 2008會幫你建立兩個專案:Silverlight應用程式專案與測試用的Web應用程式專案(參考Silverlight 2 講堂 -2:建立專案--使用VS 2008)。每個Silverlight應用程式專案中的App物件(App.Xaml、App.Xaml.cs)就是Silverlight應用程式載入到用戶端之後開始執行的進入點,但是在此之前,每個Silverlight應用程式專案在開發好之後,都必須要透過VS 2008專案的建造(build)的功能,先編譯成.NET組件(dll)。以TimerSample範例專案為例,當專案建造完成之後,你可以透過檔案總管到專案的Bin\Debug目錄下,找到下面的幾個主要輸出檔案:
- AppManifest.xaml
- TimerSample.dll
- TimerSample.xap
其中,TimerSample.dll就是你的Silverlight 2.0應用程式所建造出的組件,而AppManifest.xaml的用途,就是用來宣告構成Silverlight 2.0應用程式進入點所需要的Application類別名稱與組件檔案名稱,內容如下:
| <Deployment xmlns="http://schemas.microsoft.com/client/2007/deployment" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" EntryPointAssembly="TimerSample" EntryPointType="TimerSample.App" RuntimeVersion="2.0.30523.6"> |
但是真正要部署到網站中使用的檔案,卻是專案輸出目錄中的XAP檔(TimerSample.xap)。XAP檔案其實是ZIP格式的壓縮檔,如果你將副檔名改成zip,就可以使用ZIP工具解壓縮或開啟,裡面包含了兩個檔案:
AppManifest.xaml TimerSample.dll
換句話說,Silverlight 2.0應用程式專案中的程式與啟動點的定義,就可透過XAP檔載入到用戶端瀏覽器中的Silverlight嵌入式控制項中執行,在HTML網頁中,你可以透過下面的<Object>標籤載入在網站ClientBin子目錄下的XAP檔:
而在System.Web.UI.SilverlightControls命名空間中提供了Silverlight 2.0 Server Control,因此在ASP.NET表單中也可以使用下面方式設定載入Silverlight 2.0應用程式到用戶端:
| <%@ Register Assembly="System.Web.Silverlight" Namespace="System.Web.UI.SilverlightControls" <asp:Silverlight ID="Xaml1" runat="server" Source="~/ClientBin/TimerSample.xap" MinimumVersion="2.0.30523" Width="680" Height="150" /> |
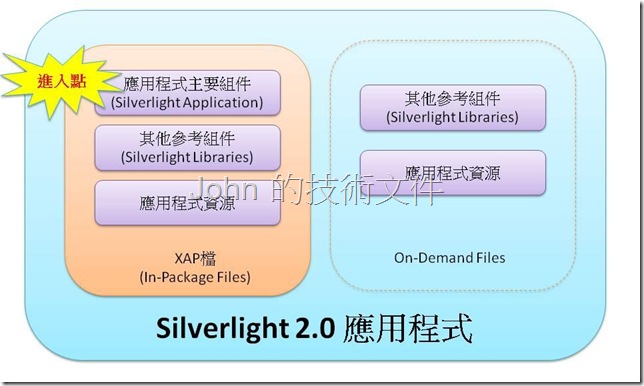
這些封裝在XAP檔中,當Silverlight嵌入式控制項啟動時一次載入,且為Silverlight應用程式啟動時所必要的檔案,稱為In-Package檔案。但是若是一個複雜、而且橫跨多種UI的Silverlight應用程式(例如Get the Glass的這種,雖然它不是用Silverlight技術開發的),你就不可能要求要將所有的資源都下載到用戶端之後,程式才開始執行;一定是程式一邊執行,一邊根據執行狀態向Server端要求即時下載。如果是這樣,你就可以將一些可以在Silverlight應用程式啟動之後再下載的程式碼與UI的定義,以Silverlight類別庫的方式建立,與可以隨機下載的資源另外封裝成On-Demand的檔案,部署到網站中隨著程式執行需要即時下載。因此完整的Silverlight 2.0應用程式的部署架構如下:
至於如何建立這些可以隨著Silverlight 2.0應用程式執行而下載的資源,會安排在後面的講堂課程中繼續介紹。在今天這堂課的最後,我們來整理一下在用戶端瀏覽器中,Silverlight嵌入式控制項的執行過程:
- 首先,由瀏覽器啟動Silverlight嵌入式控制項,並根據Source參數設定的路徑,從Server端下載XAP檔。
- 接下來,由Silverlight嵌入式控制項建立Silverlight 2.0應用程式在用戶端瀏覽器中所需要的執行環境。
- 將應用程式封包(XAP檔)中的組件與資源,載入到執行環境中。
- 根據應用程式封包的Metadata(AppManifest.xaml)的敘述建立Application物件,開始執行Silverlight應用程式。
而當Silverlight應用程式開始執行時,Application物件的預設建構子(或自訂的沒有參數建構子)就會被呼叫,然後程式開始執行。當Silverlight 2.0應用程式啟動之後,會觸發Application物件的Startup事件;而當Silverlight 2.0應用程式要結束執行時,則會觸發Application物件的Exit事件。關於Application物件的生命周期中的這些事件,我們下一堂課繼續介紹。







沒有留言:
張貼留言