介紹完了ASP.NET的架構之後,接下來來談一下Silverlight 2.0的技術。很多人以為,Silverlight 2.0技術的出現,是為了和Flash抗衡,爭奪RIA技術的王座。但從 "Silverlight 2 講堂 -15:Silverlight 外傳(WPF篇)" 這一篇文章中你不難瞭解到,其實Silverlight技術的真正目標,是希望一統網際網路應用程式在用戶端中的開發環境,讓 .NET開發人員在不需要花太多時間學新東西的前題之下,就可以開發與維護套用到各種不同環境的使用者操作介面 -- 當然,也要一舉擺脫在用戶端環境中,JavaScript對於開發人員(或是微軟 ?)所帶來的陰霾。
同時,Silverlight 2.0應用程式也是微軟網際網路開發技術當中,實現MVC設計模式很重要一個展示層技術。如果你對Silverlight 2.0應用程式的開發觀念還不太清楚,請先參考:
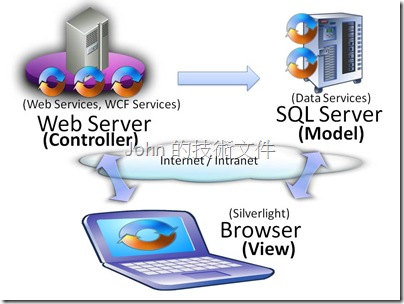
透過Silverlight 2.0執行環境支援BCL與CLR,以及可以直接使用C#或是VB開發程式邏輯的特性,讓你很容易就可以將企業級分散式架構的控制元件,在發佈成網路服務(Web Services)或是WCF服務之後,就直接整合到瀏覽器中的Silverlight應用程式當中使用。參考的架構圖如下:
當然,這些在雲端中的服務,也可以提供給一般的 .NET 應用程式使用。如此一來,對於企業級分散式架構而言,也就很容易就可以實現軟體服務化(SaaS)的架構。
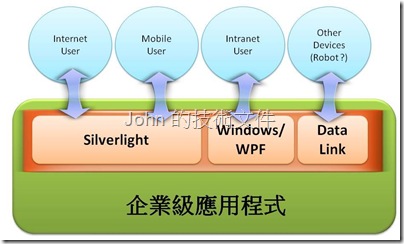
在 .NET Framework 3.5 平台中,你可以採用下面的方式設計企業級分散式應用程式:
1. 定義在各服務層級之間溝通的功能與訊息規格(Contracts)。
2. 透過SQL Server Data Service、ASP.NET Data Service等技術開發元件模組(Model)。
3. 透過WF(Windows Workflow Foundation)技術,設計工作流程,再發佈成控制元件(Controller)。
4. 透過Silverlight、WPF、Windows Form等技術,建立展示層操作介面(View)。
5. 在各層級之間,可以透過WCF(Windows Communication Foundation)技術,根據事先設計的規格繫結。
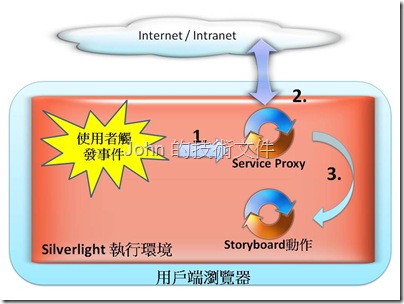
而在Silverlight 2.0所建立的展示層當中,更可以結合動畫效果,增加程式在執行時期與使用者之間的互動性。一個典型的Silverlight 2.0應用程式執行的架構如下圖:
1. 當使用者觸發操作介面畫面元素(element)的事件時,透過事件處裡常式呼叫WCF服務的代理元件。
2. WCF服務的代理元件在用戶端瀏覽器的Silverlight執行環境中,透過非同步方式存取在雲端中的服務。
3. 呼叫遠端服務的同時,也可以啟動事先設計好的Storyboard動作流程,產生動化效果。
4. 當代理元件接收完成遠端服務的執行結果之後,將資料更新到使用者操作介面的元素中,此時也可以搭配Storyboard動作流程產生動態效果。
在 "Silverlight 2 講堂 - 17:透過WCF與Server端程式整合" 文章中,已經介紹了Silverlight 2.0應用程式存取Server端服務的關鍵;後續的講堂課程當中,將會更深入的介紹Silverlight 2.0應用程式的開發。跟上我們的進度,你就會知道其實Silverlight 2.0的設計目標不是只有跑跑動畫而已。還是一句老話:"內行的看門道,外行的看熱鬧"............








沒有留言:
張貼留言