我在 "微軟新一代分散式架構與網際網路開發技術剖析(3)" 文章中,說明了Silverlight 2.0應用程式在新一代應用程式架構中所扮演的角色,特別是以做為展示層技術而言,Silverlight 2.0 應用程式比AJAX多了很多的好處:
1. 不需要學JavaScript。
2. 提供了BCL,使用 .NET程式開發經驗就可以建立前端(瀏覽器)動態效果。
3. CLR提供了自動記憶體管理與有效率的程式執行環境 (理論上,Beta2 還不錯)。
4. 提供了WCF以及Sydication等方式與雲端運算環境溝通。
5. 支援LINQ與XML資料繫結技術。
但是你要注意的是:Silverlight 2.0是執行在瀏覽器中的應用程式! 因此你所開發的程式,主要是用來處理展示層中的運算邏輯的! 換句話說,Silverlight 2.0就程式開發的角度來看的話,與ASP.NET AJAX扮演的角色較為相近。與ASP.NET AJAX技術相比較,Silverlight 2.0應用程式的好處,主要就是前面所列的幾點;但是Silverlight 2.0應用程式與ASP.NET伺服器端執行環境整合性沒有ASP.NET AJAX方便,則是他的弱點。
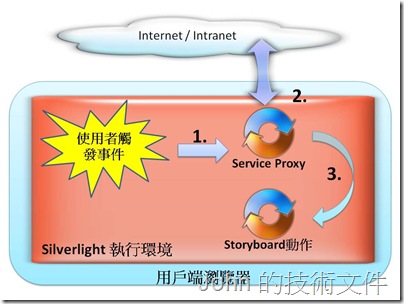
上篇文章提到了Silverlight 2.0典型的應用程式開發模型如下圖:
這一堂課就讓我們利用上次的WCFHelloWorld專案,來討論實作一下這一個模型。
1. 先使用VS 2008開啟上次的WCFHelloWorld解決方案,開啟WCFHelloWorldWeb網站專案的App_Code目錄下的MyService.cs原始檔。
分散式架構開始實作之前必須要先定義溝通的規格。在MyService.cs原始檔當中的[ServiceContract]與[OperationContract]就是用來宣告規格定義的。關於WCF的一些基礎操作各位可以先看我的"Visual C# 2008 精研講座"書中的介紹。
2. 在DoWork方法中,我們加入一行程式碼,將WCF服務的運算時間延長到8秒:
| [OperationContract] |
分散式架構中,你無法估算遠端元件需要花多少時間運算。因此在這次的練習中,我們就模擬呼叫一個需要長時間執行的服務(但非批次性工作,注意!!);然後在呼叫服務的過程當中,我們就可以加入一些動態的效果。
3. 使用Expression Blend 2.5開啟WCFHelloWorld專案,然後開啟Page.xaml。
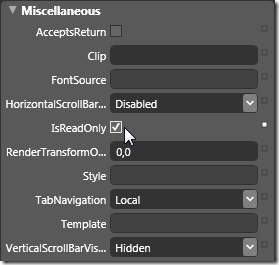
4. 選取txtAnswer(下面的)TextBox控制項,然後到[Properties] -->[Misecellaneous]視窗中,選取IsReadOnly:
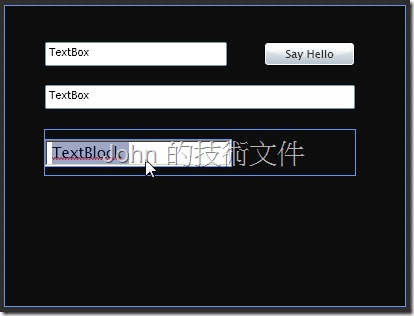
4. 在txtAnswer下方,加入一個長度約略和txtAnswer相等,高度較txtAnswer高的Canvas控制項。然後再從工具箱中選取一個TextBlock控制項,加入Canvas控制項當中:
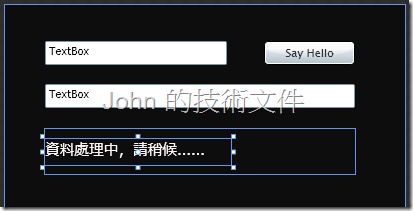
5. 在TextBlock控制項中,輸入等待服務回應時,所要顯示的文字。參考完成結果如下圖:
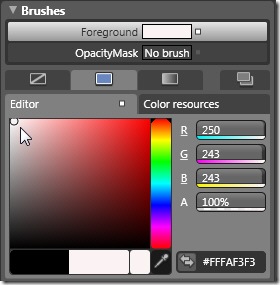
6. 選取TextBlock控制項,然後到[Properties]視窗中,將其名稱設為tbMessage;然後在[Brushes]視窗中,設定Foreground(前景色)為白色(不用太精確,沒有關係):
然後TextBlock當中的文字就會以白色顯示如下:
7. 新增一個Storyboard,取名為ShowWaitMessage。
第0秒的時候,將TextBlock控制項的Left屬性設為0。
第1.5秒的時候,將TextBlock控制項的右邊文字尾端對齊Canvas控制項的右邊界。
第3秒的時候,將TextBlock控制項的Left屬性設為0。
完成之後停止錄製時間軸。
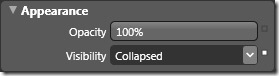
8. 接著在[Appearance]視窗中,將Visibility屬性值設為Collapsed。
接著存檔之後Build專案,然後關閉Expression Blend設計工具。
(設計人員工作完成)
9. 使用VS 2008開發工具開啟WCFHelloWorld專案中的Page.xaml.cs程式檔。
10. 在Button_Click事件處裡常式中,加入顯示TextBlock控制項,並啟動ShowWaitMessage時間軸的程式:
| private void Button_Click(object sender, RoutedEventArgs e) proxy.DoWorkAsync(txtName.Text); tbMessage.Visibility = Visibility.Visible; |
將RepeatBehavior屬性值設為Forever之後,動畫效果就會一直重複執行。
11. 在proxy_DoWorkCompleted事件處理常式當中,當存取服務動作完成時,呼叫Stop方法停止時間軸,並隱藏tbMessage控制項:
| void proxy_DoWorkCompleted(object sender, WCFHelloWorld.MyServiceReference.DoWorkCompletedEventArgs e) |
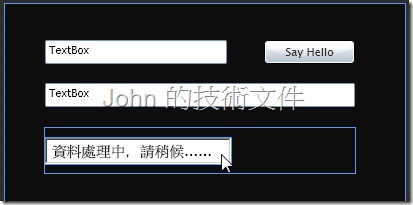
12. 完成之後建置WCFHelloWorld專案,然後執行測試網頁,你會發現當呼叫遠端服務時,文字輸入方塊下方就會出現動態的文字效果了!!
所以說,如果開發人員要學好使用Silverlight 2.0技術開發應用程式的話,就要先有正確的觀念,千萬不要被一些不正確的資訊誘導,以為Silverlight 2.0的重點是在啥圖片或是動畫效果。17、18算是開始與伺服器端邏輯結合的入門範例,接下來我將再帶各位操作更進階的範例,讓你知道怎樣寫好Silverlight 2.0應用程式 -- 而不光只是會放大縮小圖片而已......












2 則留言:
請問Silverlight 2是否可以做到像DWR的 Reverse AJAX功能?
目前 Silverlight 2.0 透過WCF duplex service的支援,可以做到DWR 的reverse AJAX的效果。
張貼留言