上個星期有位Brian朋友在線上問我,如何在使用者滑鼠移到TextBox控制項的時候,在TextBox控制項的外面顯示虛線的框線,提示使用者輸入資料。Brian說,想用繼承的方式建立一個自訂的TextBox控制項,然後再去客製化外觀。我一聽,天啊! 千萬不要有這樣的想法!! 趕緊先加了一堂課來為各位說明一下外觀的控制技巧。
在建立Silverlight 2.0應用程式外觀的時候,各位千萬要記住一句話,那就是:
"外觀要用設計師(Designer)的想法來思考!!"
不要動不動就想到元件,想到繼承,然後把簡單的事情給複雜化。如果是物件導向跟繼承、override就可以解決的事,交給VS 2008就好了,要Expression Blend做啥?
要做出Brian想要的效果,其實很簡單,讓我們來看看技巧在哪:
1. 首先,我們要先用一些設計工具"畫"出虛線的外框,開啟小畫家。
2. 你沒聽錯,就是Windows內建的--"小畫家"。
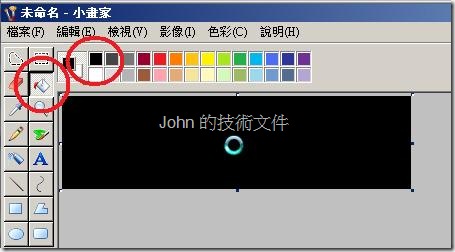
3. 將畫布調整成適當的大小(大約比TextBox控制項大一點),然後選取填入色彩按鈕( ![]() ),再從色盤中選取黑色,再點選畫布,將畫布填滿黑色:
),再從色盤中選取黑色,再點選畫布,將畫布填滿黑色:
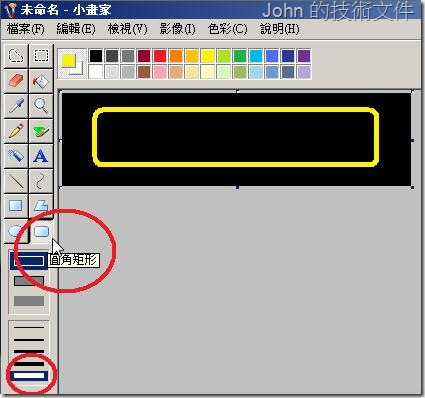
4. 選取圓角矩形按鈕( ![]() ),在下方選取粗一點的框線,然後從色盤中選取你喜歡的顏色,最後在畫布中建立矩形區域:
),在下方選取粗一點的框線,然後從色盤中選取你喜歡的顏色,最後在畫布中建立矩形區域:
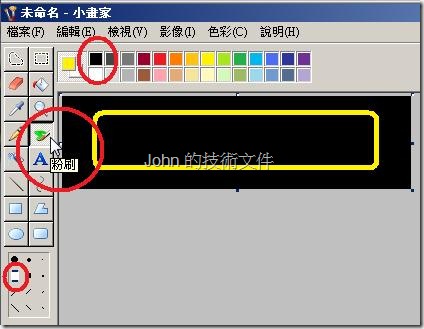
5. 接下來選取粉刷工具( ![]() ),然後選取矩形的筆觸,然後從色盤中選取黑色:
),然後選取矩形的筆觸,然後從色盤中選取黑色:
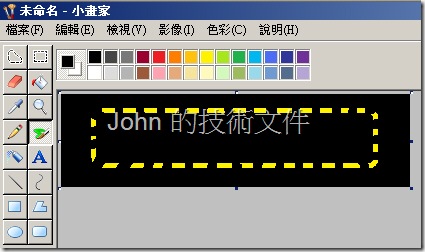
6. 接著,在畫布上的矩形上,每隔一段間隔圖上黑色,虛線的框線就完成了:
7. 將這一個圖檔存成View.jpg。然後使用VS 2008新增一個Silverlight應用程式專案,取名為MyTextBox。
8. 使用Expression Blend 2.5設計工具開啟MyTextBox專案,將<UserControl>標籤中的子元素(預設是Grid)換成Canvas,並且將大小設為400x100,底色為黑色。
9. 在[Project]視窗中選取MyTextBox專案,按下滑鼠右鍵選取[Add Existing Item...],將View.jpg加入專案當中。
10. 將View.jpg從[Project]視窗中拖曳到畫布上,此時Blend設計工具會自動建立Image控制項。調整Image控制項到適當大小,然後到[Properties]視窗中設定Image控制項的Name屬性值為imgBorder:
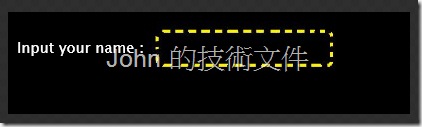
11. 將TextBox控制項加入表單中,放置在Image控制項的框線範圍中,調整成適當大小(可以透過View-->Zoom in幫忙)。然後到[Properties]視窗中設定Image控制項的Name屬性值為txtName,並清除Content屬性的內容。完成的結果如下:
12. 接下來,選取imgBorder控制項,在[Properties]視窗中設定[Appearance]的Visibility屬性值為Collapsed,隱藏imgBorder控制項。
13. 完成之後,選取[File]-->[Save All],存檔並關閉Expression Blend設計工具。
---------------- 操作介面設計完成 -------------------
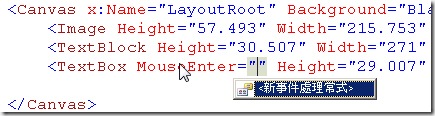
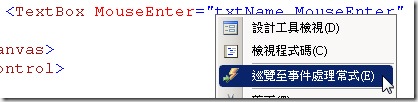
14. 使用VS 2008開發工具開啟MyTextBox專案中的Page.xaml,在TextBox控制項元素中設定MouseEnter事件對應的處理常式,然後按下滑鼠右鍵選取[巡覽置事件處理常式]:
15. 在txtName_MouseEnter事件處理常式中,加入顯示imgBorder控制項的程式碼如下:
| private void txtName_MouseEnter(object sender, MouseEventArgs e) |
16. 重複步驟14,建立MouseLeave事件的事件處理常式txtName_MouseLeave。在txtName_MouseLeave事件處理常式中,加入隱藏imgBorder控制項的程式碼如下:
| private void txtName_MouseLeave(object sender, MouseEventArgs e) |
17. 完成之後建置專案,然後執行測試網頁。完成的效果如下:
稍微修改一下,又可以有不一樣的效果。例如,讓使用者按下框線矩形區域,才可以輸入資料:
很簡單,不是嗎 ? 不要再去想啥控制項繼承、自訂控制項之類的動作,記住下面的這句話:
"外觀要用設計師(Designer)的想法來思考!!"
你就不會被一些錯誤的觀念,誤導到錯誤的方向,走進死胡同!













沒有留言:
張貼留言