在Silverlight 2.0的執行環境當中,除了提供使用者操作介面的動態效果之外,也提供了部分存取用戶端資源的方式,像是可以透過OpenFileDialog開啟用戶端的檔案,以及使用IsolatedStorage暫存區等等。
然而在使用上必須要注意的觀念是:雖然Silverlight 2.0相對於DHTML技術而言,可以算是Rich Client的技術,但是仍然是執行在瀏覽器中的程式,因此無論是在安全性或是存取用戶端資源的動作來說,都受到瀏覽器框架設定的限制。若是你要開發的是可以完整存取用戶端資源的真正Rich Client的程式的話,請使用WPF或是傳統的Windows Form的技術。
接下來的線上講堂,我們將透過前面學過的分散式架構開發技巧,開發可以將用戶端檔案上傳到伺服器端的程式。首先我們先學習使用OpenFileDialog物件,顯示"開啟舊檔"對話方塊的技巧。
1. 使用VS 2008新增一個Silverlight應用程式專案,取名為OpenFileSample。
2. 使用Expression Blend 2.5設計工具開啟OpenFileSample專案,將<UserControl>標籤中的子元素(預設是Grid)換成Canvas,並且將大小設為800x600,底色為黑色。設定完成的XAML組態如下(紅色為調整過的設定):
| <UserControl x:Class="OpenFileSample.Page" </Canvas> |
3. 從Expression Blend 2.5設計工具列中,加入一個按鈕到Canvas控制項中。然後在[Properties]-[Layout]視窗中,將Width屬性值設為400,Height屬性值設為40,Left屬性值設為200,Top屬性值設為40:
4. 接著,在[Properties]--[Common Properties]視窗中,將Content屬性值設為"開啟文字檔/圖檔";然後在[Text]視窗中,將字型大小設為16:
5. 將來我們希望可以透過這一個Silverlight表單顯示文字檔或是圖檔的內容,你有兩種選擇:
a. 先將顯示資料的控制項置入表單當中,再透過Visibility屬性控制顯示的時機。
b. 當程式執行時再動態的建立控制項,加入Canvas當中顯示。
若是你有搭配使用者操作介面設計師一起工作,或是沒有其他的動態改變顯示介面需求的話,建議你選擇 a.,因為比較容易控制項顯示的操作介面,同時須要維護的程式碼比較少;若是你有需要像Silverlight 2.0 - My Windows Desktop一樣有很多需要結合程式的動態頁面效果的話,那我才建議你採用 b.的方式。在這一個練習當中我們先教大家 a.的做法,後面進階一點的課程再來教大家。
6. 從工具箱中選取TextBox控制項,然後置放在Canvas控制項上:
在[Properties]視窗中將TextBox控制項名稱設為txtData;然後在[Properties]--[Layout]視窗中,將Width屬性值設為600,Height屬性值設為420,Left屬性值設為100,Top屬性值設為130。最後在[Properties]--[Common Properties]視窗中,清除Text屬性值。
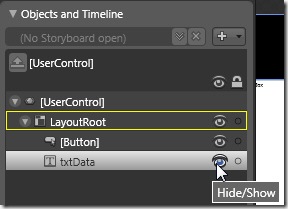
7. 完成之後,在[Objects and Timeline]視窗中選取Hide/Show按鈕,在設計工具中隱藏TextBox控制項,以免影像到後面的動作:
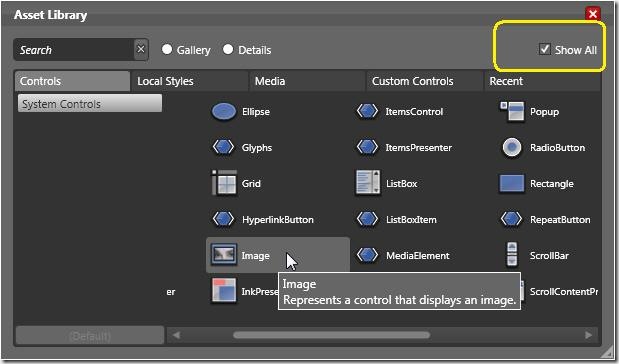
8. 選取工具列中的Assert Library按鈕,開啟[Assert Library]視窗:
選取[Assert Library]視窗右上角的Show All核選方塊,然後選取Image控制項,加入Silverlight表單的Canvas控制項中:
9. 在[Properties]視窗中將Image控制項名稱設為imgData;然後在[Properties]--[Layout]視窗中,將Width屬性值設為600,Height屬性值設為420,Left屬性值設為100,Top屬性值設為130。
10. 完成之後,選取[File]-->[Save All],存檔並關閉Expression Blend設計工具。
---------------- 操作介面設計完成 -------------------
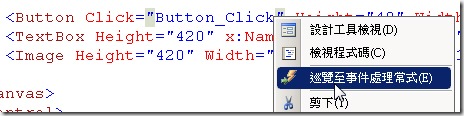
11. 使用VS 2008開發工具開啟Page.xaml,在Button控制項元素中設定Click事件對應的處理常式,然後按下滑鼠右鍵選取[巡覽置事件處理常式]:
12. 接下來,我們要在Button控制項的Click事件處理常式(Button_Click)中,加入顯示開啟舊檔對話方塊的程式碼。如果你有在Windows Form當中使用OpenFileDialog控制項的經驗的話,那你將會覺得相當的得心應手。
在Silverlight 2.0應用程式中,OpenFileDialog是定義System.Windows.Controls命名空間中的類別,提供了下面的屬性成員:
| Filter | 篩選要顯示的檔案類型 |
| FilterIndex | 預設篩選的檔案類型 |
| Multiselect | 是否允許多選 |
| SelectedFile | 使用者選取的檔案 |
| SelectedFiles | 允許多選時,使用者所有選取的檔案 |
設定好之後,只需要呼叫ShowDialog方法,就可以顯示對話方塊了!
13. 再加入更多程式之前,首先先在Page.Xaml.cs程式檔最前面宣告引用下面的命名空間:
| using System.IO; |
14. 接下來,在程式碼中建立下面的副程式,根據輸入的檔案類型,開啟檔案並透過TextBox控制項或是Image控制項顯示檔案內容:
| private void ShowData(FileDialogFileInfo file) if (file.Name.EndsWith(".jpg")) { } |
其中,輸入參數FileDialogFileInfo的用途主要是用來接收使用者在OpenFileDialog物件中所選取的檔案資訊用的。
15. 接下來,在Button_Click事件處理常式中加入開啟對話方塊的程式碼。首先建立OpenFileDialog物件實體,然後透過Filter屬性設定所要篩選的檔案類型。Filter屬性值必須要設為下面格式的字串:
"檔案類型說明文字|篩選條件"
完成設定之後,再呼叫ShowDialog方法顯示[開啟舊檔]對話方塊。若是使用者有選取檔案,則ShowDialog方法會回傳true,此時再將使用者所選取的檔案資訊透過ShowData方法顯示即可。完成的程式碼如下:
| private void Button_Click(object sender, RoutedEventArgs e) if (openFileDialog1.ShowDialog() == true) |
16. 最後,在Page初始化完成之後,加入程式碼將TextBox控制項與Image控制項的Visibility屬性值設為隱藏(Collapsed),程式碼如下:
| public Page() txtData.Visibility = Visibility.Collapsed; |
17. 完成之後建置專案,然後執行測試網頁,就可以透過Silverlight 2.0的表單,開啟並顯示用戶端的文字檔或是圖檔內容了! 下面是完成的結果:
但是就像一開始跟各位介紹的一樣,雖然我們可以在Silverlight 2.0應用程式當中開啟用戶端的檔案內容,但是因為瀏覽器框架本身執行環境上的限制,在預設狀況之下我們是無法透過Silverlight 2.0應用程式將檔案再回存到用戶端的檔案系統中。不過這沒有關係,因為這一個表單的主要用途,並不是開啟用戶端的檔案;在雲端運算的分散式架構下,使用者的檔案資料是存放在Server上的! 因此將來擴充這一個表單的功能,就可以提供使用者上載、新增、修改、儲存Server端檔案資料的介面,而在用戶端並不需要安裝額外的軟體! 我想,這才是SIlverlight 2.0表單迷人的地方。













2 則留言:
老師您好.
我參考了您的範例,
因為我不須要使用OpenFileDialog, 所以將程式, 小小的加以修改了一下
但是我要開的檔案是在server端, 不是在使用者的電腦上, 不知寫法是不是有所不同, 因為這樣Run出來的錯誤訊息是 Attempt to access the method failed: System.IO.File.Exists(System.String)
Dim myFileStr As String = "Designer" & HtmlPage.Document.QueryString("DId").ToString & ".txt"
Dim TheStr As String = ""
DesignerText.Text = myFileStr
Try
If File.Exists(myFileStr) Then
Dim TheReader As StreamReader = File.OpenText(myFileStr)
TheStr = TheReader.ReadToEnd
TheReader.Close()
End If
Catch ex As Exception
DesignerText.Text = ex.Message
End Try
請老師幫忙. 謝謝.
Silverlight是執行在用戶端電腦中的程式,若是你要存取Server端的檔案,必須要另外建立網路服務,再由Silverlight的程式透過網路服務去存取。
張貼留言