在前一堂課裡面,我介紹了時間軸的控制技巧,各位千萬不要小看它! 許多在Silverlight 2當中的動態效果,我們都可以透過時間軸的操作來建立,例如接下來要教各位的風火輪的效果!
1. 利用Expression Blend 2.5 June 2008 Preview設計工具開啟HelloWorld解決方案,然後從HelloWorld專案中開啟Page.xaml。
2. 用滑鼠按住左邊工具列的矩形選項![]() ,會出現圖型的選單。選取[Ellipse](圓形圖案),如下圖:
,會出現圖型的選單。選取[Ellipse](圓形圖案),如下圖:
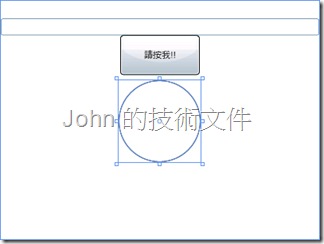
3. 然後在畫布上的空白區域中,按下[Shift]鍵之後,拖拉一個圓形出來,然後按下[v]鍵,選取該圓形:
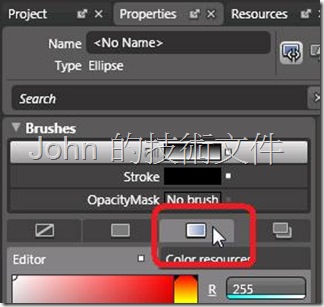
4. 接下來我們要建立一個漸層的圓形,先在右邊[properties]-->[Brushes]視窗中選取漸層的筆刷,如下圖紅色框框處:
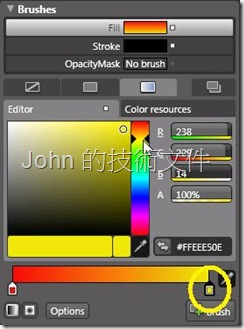
5. 然後,先選取下方較深色的顏色設定,在調色盤下方先選取左邊的筆(左邊黃色圈圈處)之後,在調色盤中選取一個紅色:
6. 在調色盤下方先選取右邊的筆(右邊黃色圈圈處)之後,在調色盤中選取一個黃色。此時圓形會變成漂亮的漸層色:
7. 選取工具列中的漸層轉換按鈕(![]() ),此時畫面的圓形中會出現箭號,表示漸層的方向:
),此時畫面的圓形中會出現箭號,表示漸層的方向:
你可以藉由調整箭號的方向調整漸層的效果,各位可以自己玩看看! 例如我要把上方調整成淺色,就只要把箭號顛倒過來:
8. 重複步驟2、3,在圓形中加入一個較小的同心圓:
你可以善用位置標記,幫助圓形對齊!
9. 接下來要定義滑鼠移過圓形之後圖形的變化,參考上一堂課(Silverlight 2 講堂 - 3)中介紹的方式,建立一個新的時間軸叫做AfterMouseMove:
10. 然後選取外層的圓形,按照下面的時間點調整轉換的角度:
- 移動時間軸(黃線)到0秒位置,將Angle值調整為-45。
- 移動時間軸(黃線)到0.1秒位置,將Angle值調整為-90。
- 移動時間軸(黃線)到0.2秒位置,將Angle值調整為-135。
- 移動時間軸(黃線)到0.3秒位置,將Angle值調整為-180。
- 移動時間軸(黃線)到0.4秒位置,將Angle值調整為-225。
- 移動時間軸(黃線)到0.5秒位置,將Angle值調整為-270。
- 移動時間軸(黃線)到0.6秒位置,將Angle值調整為-315。
- 移動時間軸(黃線)到0.7秒位置,將Angle值調整為-360。
11. 點選設計視窗左上角的紅點,關閉時間軸錄製的功能。
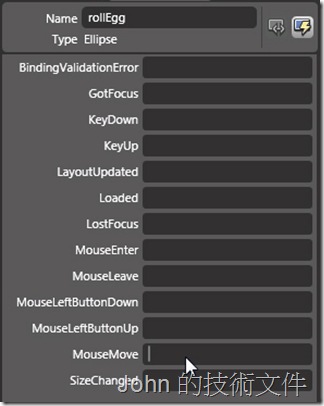
12. 在[properties]視窗中,將Name屬性值設為rollEgg,完成之後先存檔。接著按下事件的按鈕,如下圖:
13. 我們希望當滑鼠移過風火輪的時候就開始滾動,因此找到MouseMove事件之後,直接在事件旁的欄位上用滑鼠雙擊。
此時Expression Blend會自動啟動VS 2008開發工具載入目前編輯中的專案,並且建立rollEgg_MouseMove事件處理常式。在事件處理常式中加入啟動AfterMouseMove時間軸的程式碼如下:
| private void rollEgg_MouseMove(object sender, MouseEventArgs e) |
當然,若是你希望當使用者輸入資料完畢之後,風火輪也要跟著轉的話,你也可以在上次的btnClick_Click事件處理常式中加入啟動AfterMouseMove時間軸的程式碼。
14. 完成之後,先建置Silverlight專案(HelloWorld),再建置網站(HelloWorldWeb),就可以透過瀏覽器檢視測試頁(HelloWorldTestPage.aspx或HelloWorldTestPage.html),結果如下:
其實若是會善用時間軸以及調整圖形的外觀(大小、位置、顏色)這些基本動作,你就可以透過Silverlight 2產生許多動態的效果。即便是像我美工這樣差的人,都可以輕易的做出動態按鈕與風火輪的效果。坊間許多的書都喜歡教你先認識XAML標籤,再介紹啥向量繪圖之類的原理等等。如果你對當一個設計人員有興趣,我建議你可以多鑽研,要不然的話,常見的一些簡單動態效果你只需要把這幾次的講座介紹的步驟自己做一些練習一下,熟悉步驟就可以了。
雖然Silverlight 2可能會在10月才正式發表,但我想透過這一系列講座幫助大家可以在Silverlight 2上市之前,就可以完全了解如何在ASP.NET網頁當中使用Silverlight 2的技術 -- 希望可以幫助大家減少摸索、與買書來看的時間。接下來的講座,我將繼續為各位介紹一下動態漸層顯示與版面配置的一些基本技巧,再來就要正式進入到程式開發的部分。















沒有留言:
張貼留言