完成使用者操作介面設計之後,接著就開始設計動作。以跑馬燈來說,其實只需要有兩個動作:
- 逆時針旋轉
- 順時針旋轉
因此相對於前面的練習來說,是簡單許多的。
- 逆時針旋轉
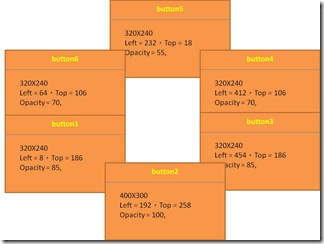
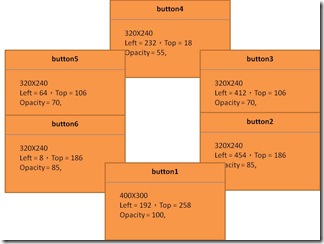
要產生逆時針旋轉效果的話,就只需要將按鈕先順時針調整一個位置,再逆時針前進一個位置就好了:
1. 使用Expression Blend 2.5開啟MyCarousel專案的Page.xaml檔案。
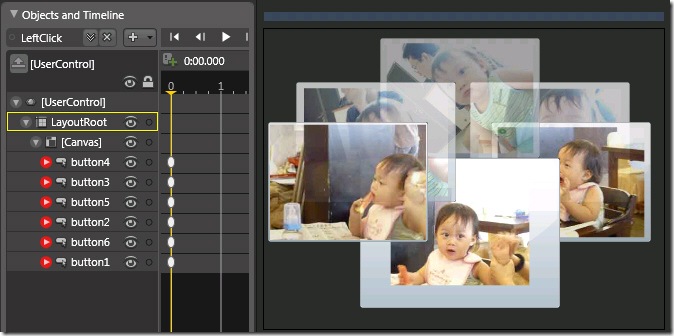
2. 新增一個時間軸,取名為LeftClick。
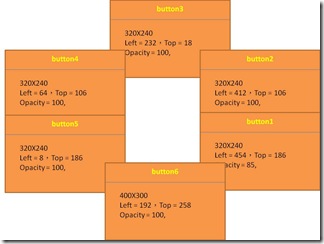
3. 在第0秒的位置,參考上面的左圖,設定每一個按鈕的狀態。你可以使用前一堂課所介紹過的隱藏控制項的做法,把暫時不需要用到的控制項隱藏起來。完成的結果如下:
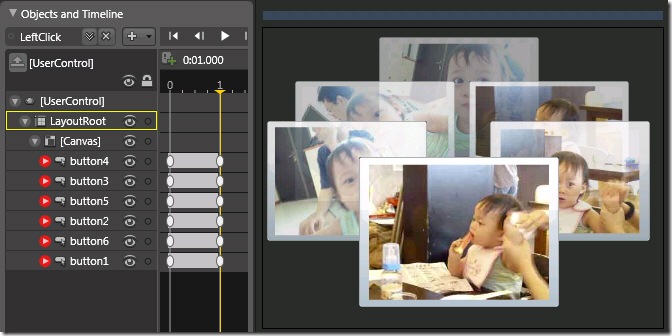
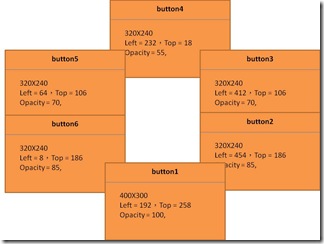
4. 在第1秒的位置,參考上面的右圖,設定每一個按鈕的狀態。完成後停止錄製,結果如下:
- 順時針旋轉
要產生順時針旋轉效果的話,就只需要將按鈕先逆時針調整一個位置,再順時針前進一個位置就好了:
1. 新增一個時間軸,取名為RightClick
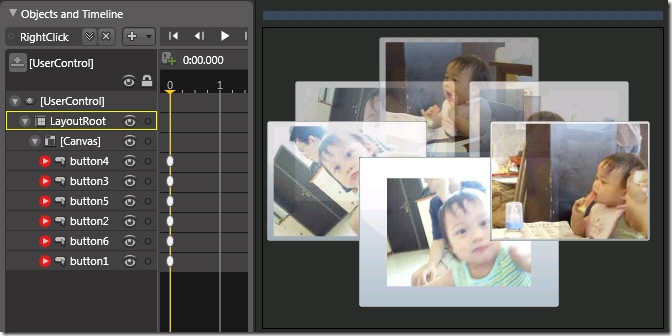
2. 在第0秒的位置,參考上面的左圖,設定每一個按鈕的狀態,完成的結果如下:
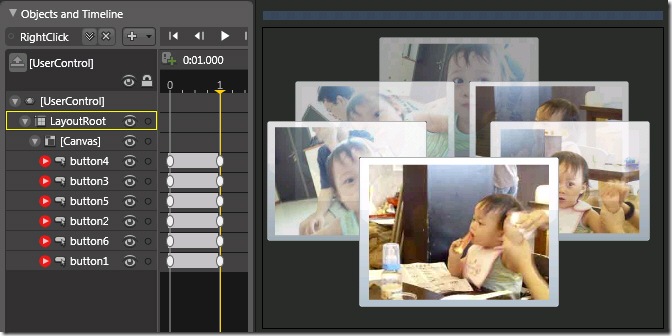
3. 在第1秒的位置,參考上面的右圖,設定每一個按鈕的狀態,完成後停止錄製,結果如下:
接下來存檔,然後你就可以先透過時間軸工具列的播放按鈕(![]() ),測試動作效果。結果如下:
),測試動作效果。結果如下:
再下一次的練習中,我們只要再加入一點點的程式碼,就可以完成跑馬燈了喔!!!











沒有留言:
張貼留言