目前為止,你的跑馬燈已經完成70%了,剩下來加上一點程式碼就可以完成。或許你會覺得:"老師,真的有這樣簡單嗎? 我看別人寫得很複雜ㄟ...." 。 別懷疑,做完這一堂課的練習你就會知道有多容易。將來各位如果要買Silverlight 2的書回家看的話,只要看到基本跑馬燈的範例程式的程式碼比這裡寫的還長的,你就可以不用買了 -- 因為那作者不懂Silverlight 2,買回去只是幫你製造麻煩。
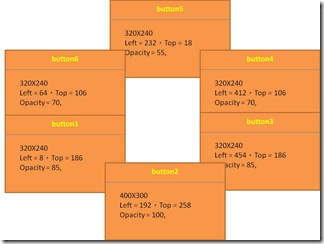
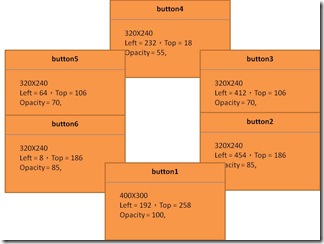
因為目前還沒談到Silverlight 2如何動態取得資料,所以這一個基本跑馬燈當中,我是使用預先載入的圖檔來完成的,將來也可以修改成動態的跑馬燈。就讓我們完成它吧:
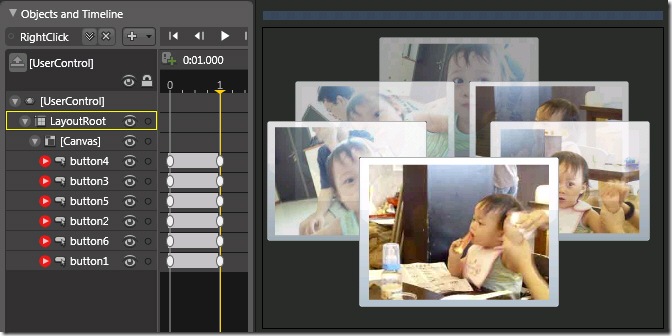
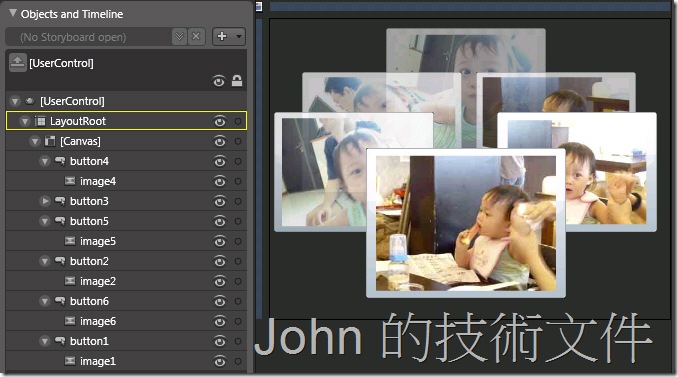
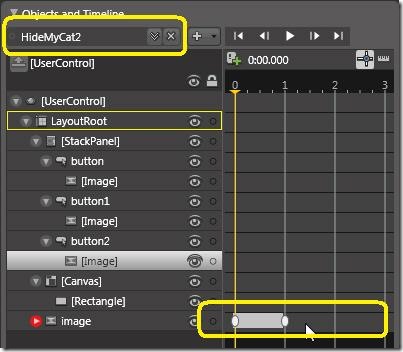
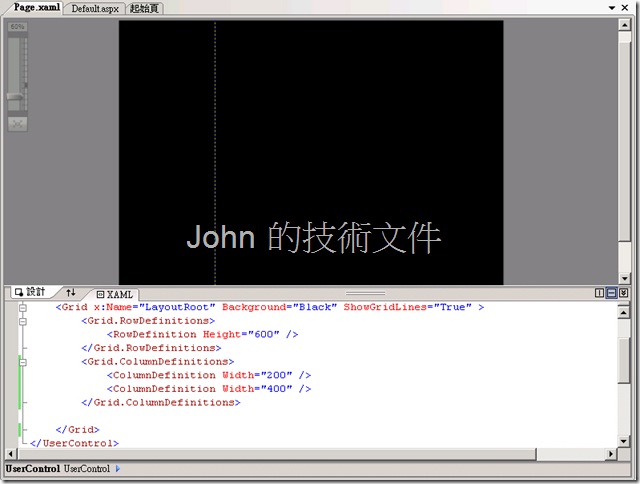
1. 使用VS 2008開發工具開啟MyCarousel專案,將Page.xaml開啟在XAML編輯器中。
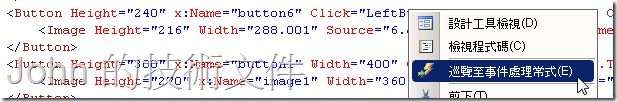
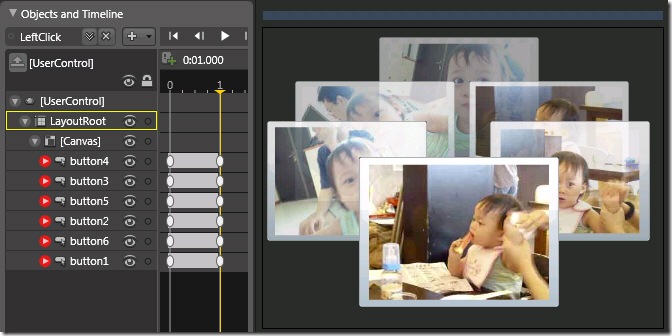
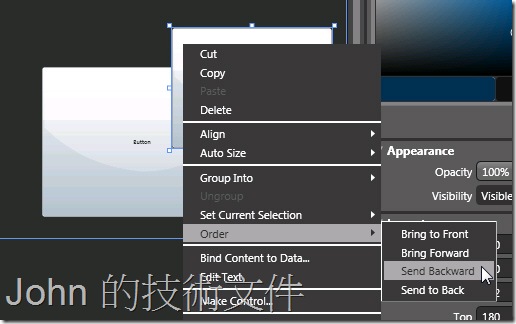
2. 在button6控制項的標籤中,加入Click="LeftButton_Click"事件處理常式設定,然後按下滑鼠右鍵,選取[巡覽至事件處理常式],開啟Page.xaml.cs程式檔:
3. 在Page.xaml.cs程式檔前面,先宣告引用System.Windows.Media.Imaging命名空間:
| using System.Windows.Media.Imaging; |
4. 在Page類別中,宣告一個BitmapImage型別的陣列成員,用來暫存要輪播的六張圖片:
| private BitmapImage[] _pics = { |
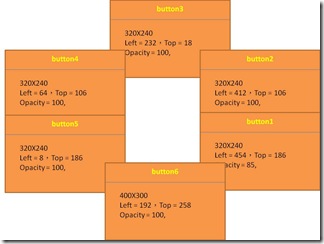
5. 宣告一個整數成員變數,用來記錄目前button1所顯示的圖片在_pics陣列中的索引值,預設為零:
| private int _index = 0; |
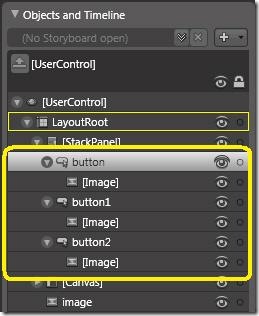
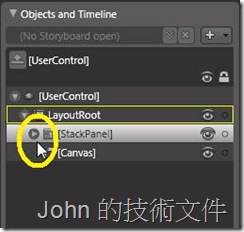
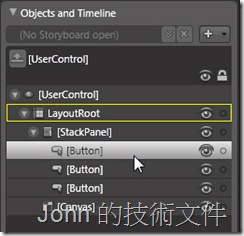
6. 再宣告一個Image型別的陣列,用來記錄所有Button控制項上的Image控制項。然後在Page類別的建構函式中,將Image控制項記錄到陣列中:
| private Image[] _images; public Page() |
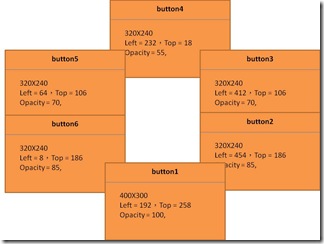
7. 當按下button6時,你是要逆時針旋轉圖片,所以建立一個MakeIndexLeft方法調整顯示圖片的起始索引值:
| private void MakeIndexLeft() { |
8. 接下來,建立一個ResetImageSource方法,根據圖片的起始索引值將新圖片套用到image控制項上:
| private void ResetImageSource() { //要先清除圖片的參考 } |
9. 在LeftButton_Click方法中,重設圖片索引值與Image控制項的圖片,然後啟動LeftClick時間軸動作:
| private void LeftButton_Click(object sender, RoutedEventArgs e) |
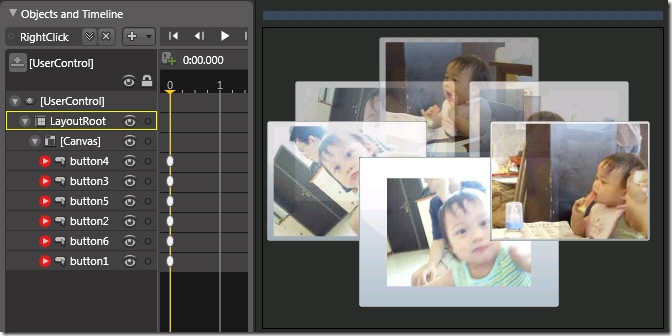
10. 回到Page.xaml,當按下button2控制項時要順時針旋轉,因此在button2控制項標籤中加入加入Click="RightButton_Click"事件處理常式設定,然後按下滑鼠右鍵,選取[巡覽至事件處理常式],開啟Page.xaml.cs程式檔。
11. 在Page類別定義中加入一個MakeIndexRight方法調整顯示圖片的起始索引值(順時針旋轉用):
| private void MakeIndexRight() |
12. 在RightButton_Click方法中,重設圖片索引值與Image控制項的圖片,然後啟動RightClick時間軸動作:
| private void RightButton_Click(object sender, RoutedEventArgs e) |
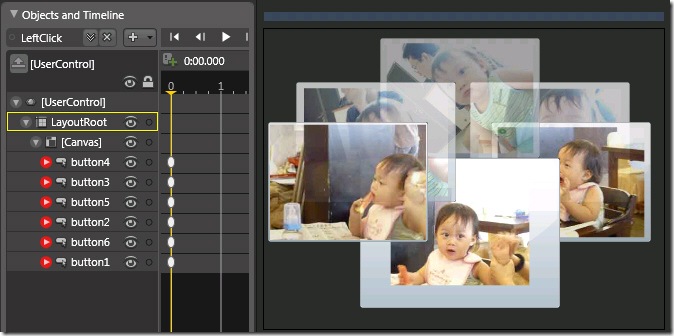
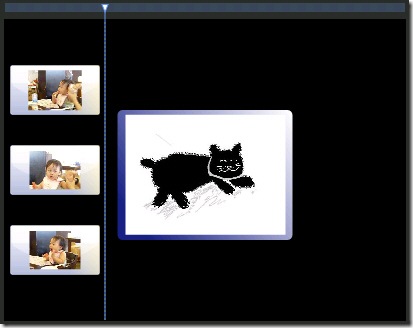
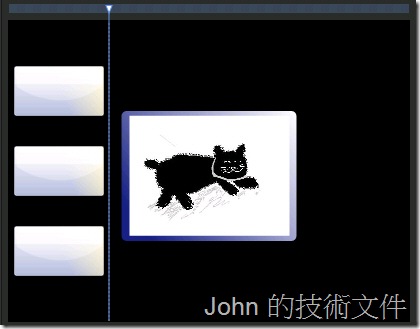
完成之後,先建置Silverlight專案,再建置網站,就可以透過瀏覽器檢視測試頁,結果如下:
跑馬燈範例連結(若是連不上時請先觀賞下面影片)
很容易吧!! 其實我們可以這樣看:
- Silverlight 1.0 --> 透過JavaScript開發
- Silverlight 2 --> 透過.NET Framework開發
換句話說,只要你會開發.NET的程式,就會開發Silverlight 2的應用程式!!
在Silverlight 2當中,加入了哪些新的控制項並不是重點,真正的重點在於整個執行環境的改變,所帶來的程式開發模型的轉變! 因此如何將這些前端的效果整合後端的資源,像Flash一樣可以跟使用者即時互動,這才是各位需要關注以及學習的重點。接下來的講堂內容,會開始朝向這方面發展。