以往,大家都覺得開發Web應用程式有下面的好處:
- 用戶端只需要透過瀏覽器執行 HTML+JavaScript,不會消耗太多資源。
- 動態網頁程式維護在Server端,因此更新容易。
- 可以跨平台操作
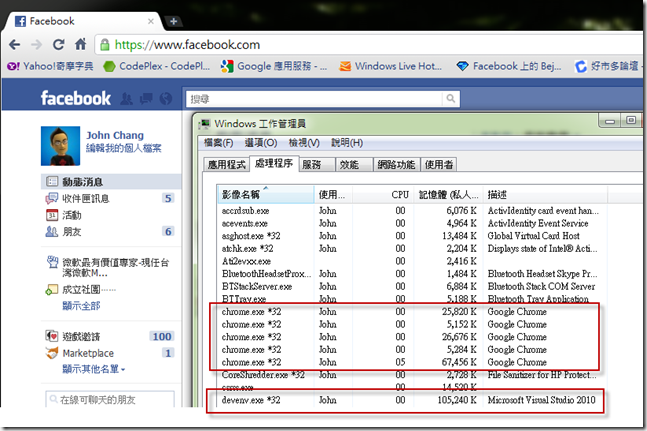
我們來驗證一下是不是真的。首先,下面是三種主流瀏覽器只開啟FB時所占用的系統資源(對照組,VS 2010同時間開啟一個專案佔105240K):
Chrome 10:
IE 9:
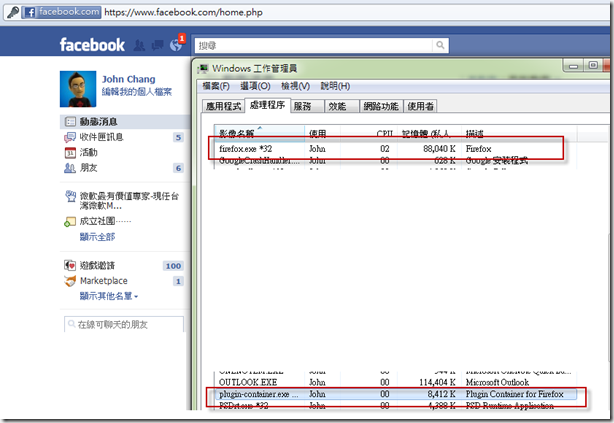
Firefox 4:
這只是剛開啟而已,利用Firefox 4開啟 FB 之後,啥事都沒做閒置 5分鐘之後,記憶體自動增加 17000K:
網頁開啟越久,所占用的記憶體空間就會越來越大;如果網頁開的多的話,最大占用到幾百MB到幾GB都有可能,所以不要以為Web應用程式在前端執行時會節省多少資源 -- 瀏覽器本身已經就是一個大怪獸了( HTML 5還沒真的來喔…),若再加上疊床架屋套用好幾代Framework無法最佳化的JavaScript,很容易就變成一場災難…
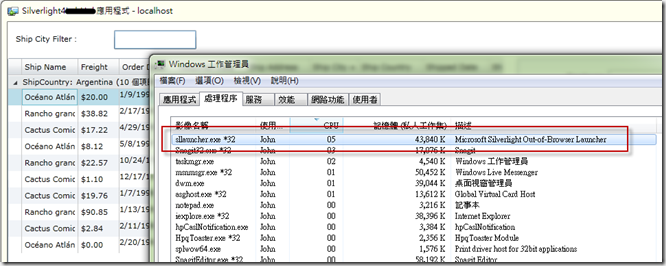
若是與之前協助客戶導入Silverlight時所建立的資料庫整合系統範例相比較,當程式啟動之後所占用的資源如下:
這隻程式是以 "於瀏覽器外執行" 的方式,在用戶端執行的程式啟動之後,透過 sllauncher.exe執行檔裝載 Silverlight應用程式執行,不但所占用的資源比瀏覽器少,而且透過.NET Framework執行環境的GC,會自動回收程式所沒用到的記憶體資源,因此也不會像瀏覽器一直消耗用戶端的記憶體空間。
更重要的是,你所開發的 Silverlight應用程式於瀏覽器外執行時,還可以自動更新。換句話說,用戶端安裝完你的 Silverlight應用程式之後,將來若是有新的版本,你可以不需要為每個用戶端重新安裝,用戶端程式在啟動時可以自動下載更新成最新版本。
至於跨平台... 對於企業所使用的系統而言,Silverlight執行環境目前涵蓋Windows、MAC以及Linux(Moonlight支援到2.0)三大作業系統,已經可以滿足大部分企業使用者環境的需要。因此若是需要開發高互動性、與資料庫結合的用戶端應用程式,Web應用程式不見得會比Silverlight應用程式來的好 -- 從執行環境上看來是的,更別說開發與除錯程式所需要花的時間…










沒有留言:
張貼留言