從莫約10年前,我就在等這一天的來臨。
程式設計,與電子電路的設計一樣,都是希望可以透過一些方式,將可以重複使用的功能元件化之後,方便重複使用。而在Test-Driven Developement當中,元件也是進行單元測試的重要單位。在設計電子電路時,我們可以透過一些方便的Layout軟體,幫助我們設計線路(流程),並且測試結果:

(如果各位不是電子相關科系背景的,可以參考這一篇:http://www.mobile01.com/topicdetail.php?f=300&t=533106)
然而,在程式設計這一個領域中,我們卻仍然像是大一電子實驗一樣,拿著麵包版在做勞作:

當BziTalk Server出現之後,Orchestration Designer提供了圖形化的操作介面,讓開發人員可以透過圖形化的方式,快速的將應用程式的工作流程設計出來,並且應用在系統整合的情境當中。從那時開始,我每次上BizTalk Server的課,就要向大家說:"圖形化操作才是程式設計的王道啊!!!" -- 無奈大家Coding 習慣了,對於我所描述的情境似乎無法想像。
但隨著網際網路應用程式與雲端技術的發展,系統的複雜度已非以往的程式設計觀念可以滿足;同樣的,為了維持軟體的開發品質以及降低維護成本,我們也必須要有更好的方式可以快速的去檢視程式碼的內容。因此,Windows Workflow Foundation (WF)誕生了!
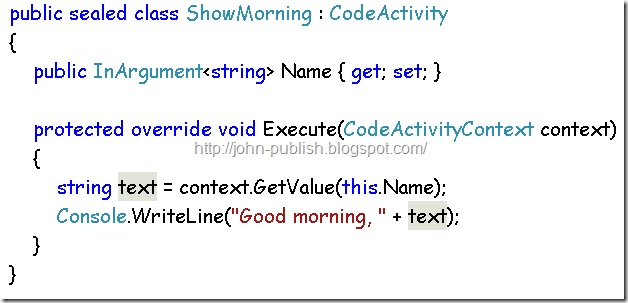
在我的上一本書當中,曾經為各位介紹WF在.NET 3.5當中的操作方式。隨著即將到來的.NET 4 + Visual Studio 2010,WF 4也提供了更直覺、也更像電子電路設計的操作方式,實現了 “Application = Code + Workflow” 的境界! 例如,我們希望在程式啟動時,可以根據現在的系統時間,顯示不同的問候語。第一步,你可以先撰寫程式,將顯示不同問候語的程式,定義成不同的CodeActivity類別:
CodeActivity類別就是你的程式的最基礎執行單元,在設計應用程式的流程時,這些CodeActivity類別會自動出現在工具箱中:
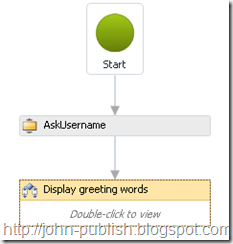
然後你就可以使用這些自訂的CodeActivity類別,加上WF 4內建的活動,設計出你需要的流程:
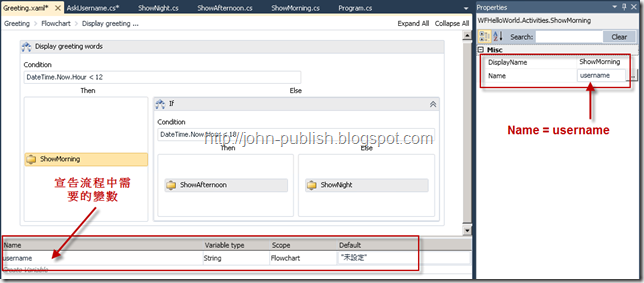
然後,在流程中設定需要的一些變數,以及透過屬性視窗設定資料傳遞的規則:
最後,在程式碼中,透過WorkflowInvoker物件類別的Invoke方法,就可以載入工作流程定義並執行:
執行結果如下:
如何,是不是很簡單?
同時,透過這樣的方式所設計出來的工作流程,將來也可以很容易直接的被引用到其他的工作流程中重複使用,自然的就有元件化與模組化的效果。而每一個單獨的CodeActivity類別與工作流程,因為都是獨立運作的單元,因此也很容易就可以透過Visual Studio 2010開發工具,進行單元測試,提升程式碼模組的可靠度。
"Application = Code + Workflow" 將會是 .NET 4 應用程式開發當中,相當重要的觀念與技巧。更多的實作與應用方式分享,我將會寫在我的下一本 "Visual C# 2010"的書當中。












沒有留言:
張貼留言