剛剛休假回來,就有一堆的朋友發Email或是留言給我,希望我在Silverlight 2.0 線上講堂中可以提供更多的課程內容。當然,時間上允許的話,我會盡快的把計畫好的課程內容放上去,同時也謝謝這麼多的朋友一起參與線上講堂的學習。接下來的兩堂課中,我將為各位介紹如何讓Silverlight 2.0的應用程式可以和網頁中的HTML與JavaScript互動。
首先,假設我們已經使用Silverlight 2.0 技術完成了下面的橫幅廣告:
現在希望當使用者點選廣告圖片時,可以超連結到廣告商的網站,應該要怎樣做呢?
1. 首先,使用VS 2008開啟Silverlight 2.0 應用程式專案(你可以使用前面做過的例子,或是新增一個Silverlight 2.0 應用程式,裡面放上一張圖片當作廣告)。
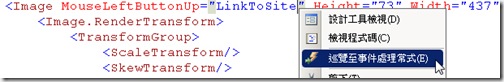
2. 在要觸發JavaScript的XAML標籤上,加入MouseLeftButtonUp事件的處理常式,並按下滑鼠右鍵,選取[巡覽至事件處理常式]。
在Silverlight 2.0 的基本類別函式庫中,定義了一個System.Windows.Browser的命名空間,裡面包含了幾個重要的物件類別:
- HtmlPage:表示目前裝載Silverlight 2.0 控制項的網頁。
- HtmlWindow:表示網頁中的Window物件。
- HtmlDocument:表示網頁中的Document物件。
只需要透過這些物件,我們就可以從Silverlight 2.0 的控制項中存取網頁中的Html控制項內容,或是執行JavaScript!
3. 首先,在XAML程式原始檔的最前面,加上引用System.Windows.Browser命名空間的宣告:
| using System.Windows.Browser; |
4. 當使用者點選圖片之後,我們希望可以將網頁超連結到廣告商的網址。因此先取得網頁中的Window物件:
| HtmlWindow window = HtmlPage.Window; |
HtmlWindow物件提供了Navigate方法,你只需要將網址封裝成Uri物件帶進去執行即可:
| window.Navigate(new Uri("http://www.silverlight.idv.tw"), "_blank"); |
若是要觸發網頁中的JavaScript函式的話,也可以直接透過HtmlWindow物件所提供的Invoke方法,再依序輸入JavaScript的函式名稱及參數值即可。
5. 若是要動態的搭配DOM控制網頁中的Html控制項的話,你就必須要先取得網頁中的Document物件:
| HtmlDocument doc = HtmlPage.Document; |
再透過GetElementById或是GetElementByTagName方法,你就可以在Silverlight 2.0 的程式中控制裝載SIlverlight 2.0 控制項的網頁內容了!! 例如下面的程式碼可以將網頁的背景色設為粉紅色,3秒之後再調整回來:
| HtmlDocument doc = HtmlPage.Document; |
這次的課程完成的效果如下(點選圖片開啟連結):






沒有留言:
張貼留言